前回の続きとなります。
GCP上にワードプレスを構築したので、他から引っ越しを行います。
これに関しては色々なブログに記載がありますので省略いたします。
ここではGCP上のワードプレスに画像などを挿入するとそれがどこに保存されるかを確認し、変更する方法を解説したいと思います。
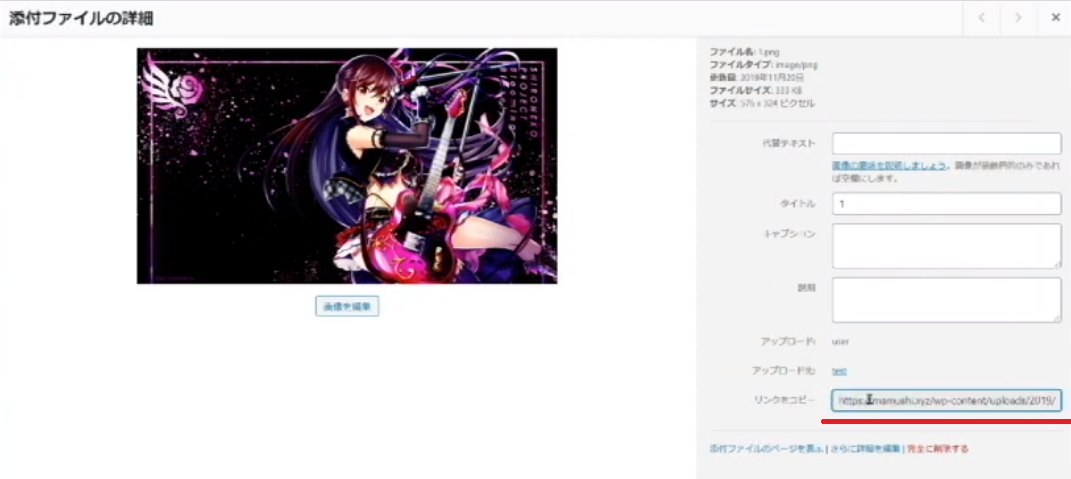
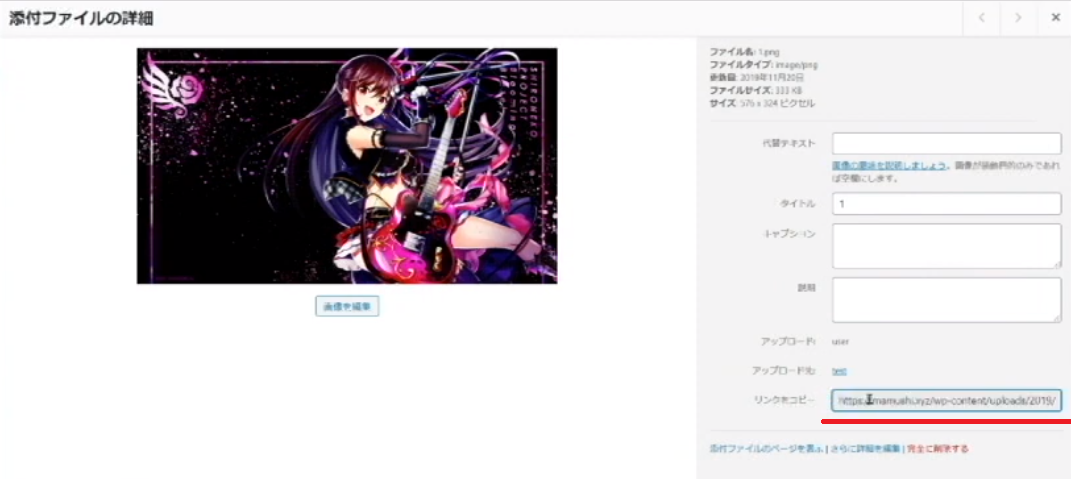
通常通りGCPで作成しても下記の場所に保存されました。
ドメインの直下に作成するといつものように
http://ドメイン/wp-content/…

FTPなどの設定を行っておらず、このままの場所では具合が悪いのでGCPに用意されているストレージを使用してみます。
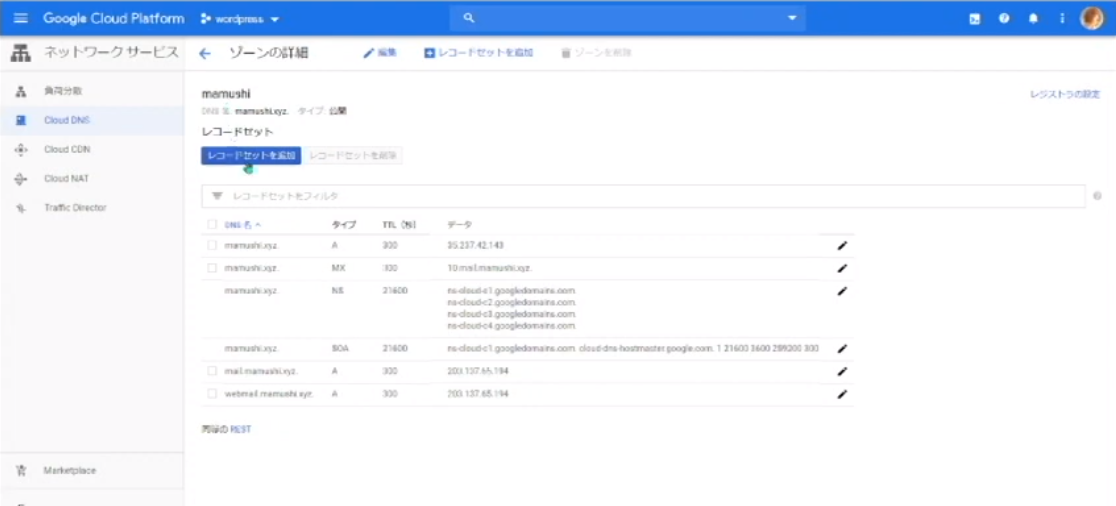
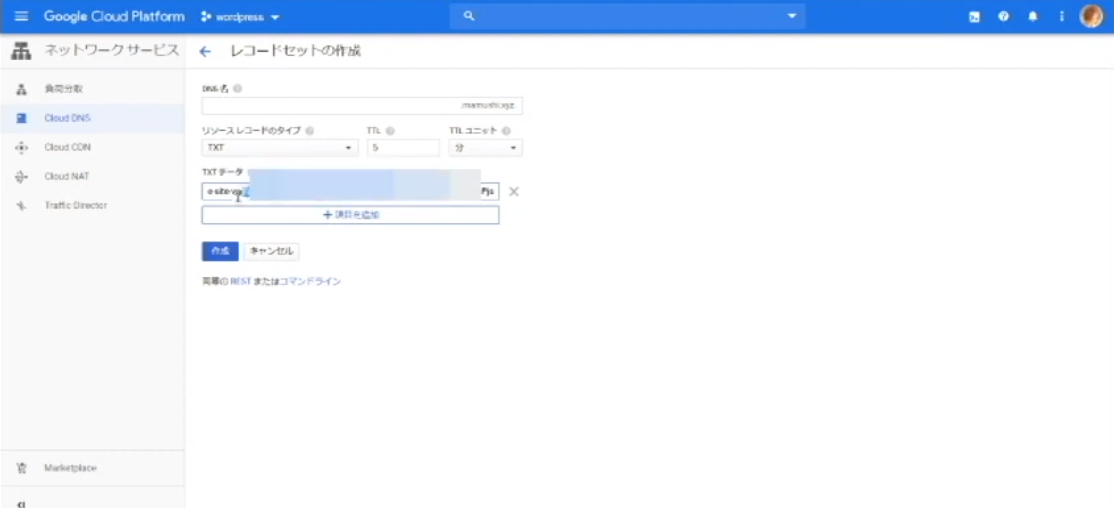
その前にレコードセットを追加しておきます。


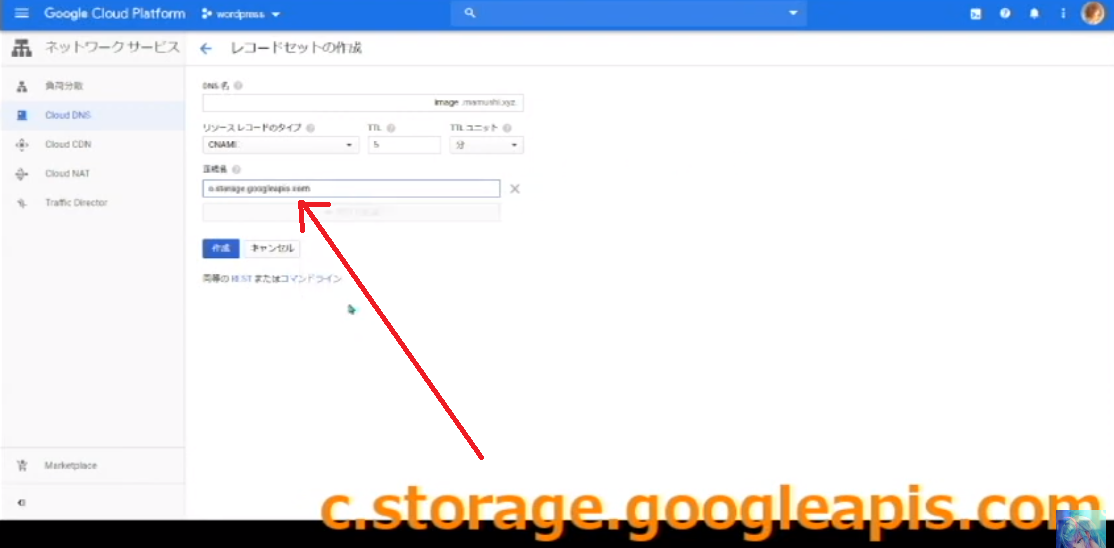
DNS名:image.mamushi.xyz
リソース レコードのタイプ :CNAME
正規名: c.storage.googleapis.com
実はc.storage.googleapis.comが重要なもので、後からストレージのURL名を自分の好きなものに設定する時に必要になってきます。
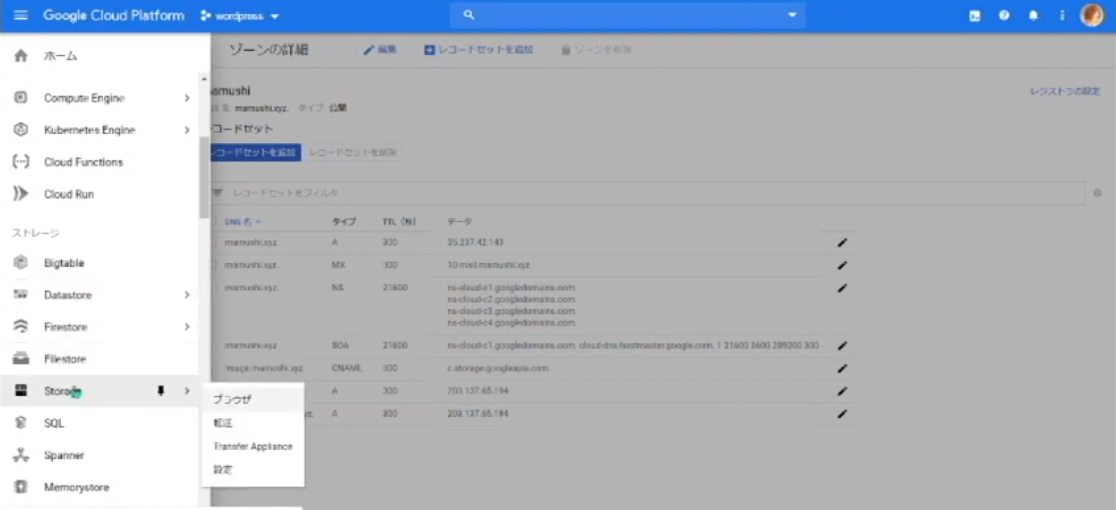
それではストレージを試してみましょう。
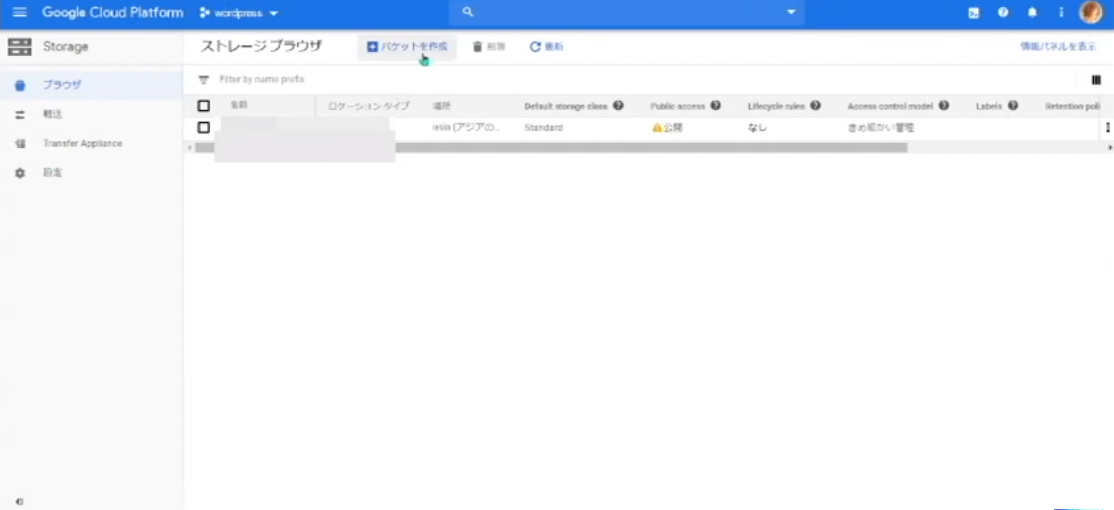
ナビゲーションメニュー→Storageの順にクリックします。

次の画面がストレージブラウザの画面です。
ここの「バケットを作成」ボタンをクリックします。


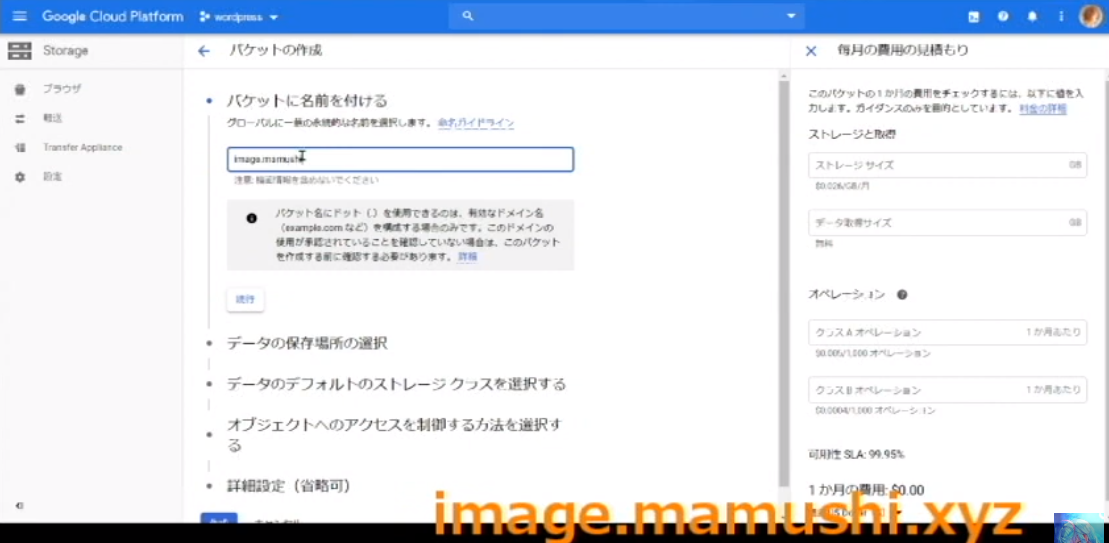
バケットの名前は先ほどレコードの作成の時に行ったDNS名を入力します。
そのあとはデフォルトのまま続行を押していきました。

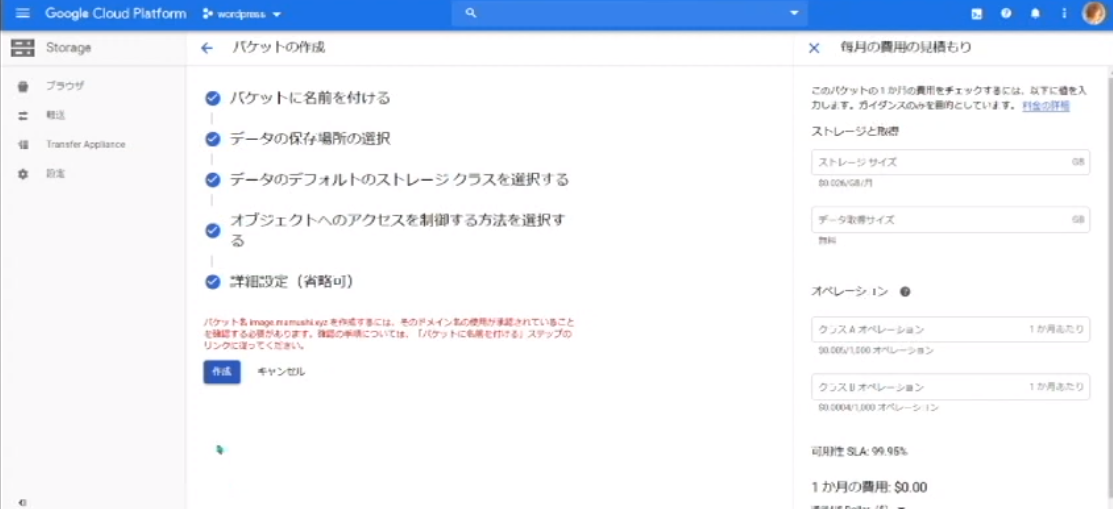
最後まで来たら作成ボタンを押します。

赤字でエラーがでました。
このDNS名の所有権を確認しなければできない模様です。
Google Search Consoleで所有権の確認を行います。


プロパティを追加

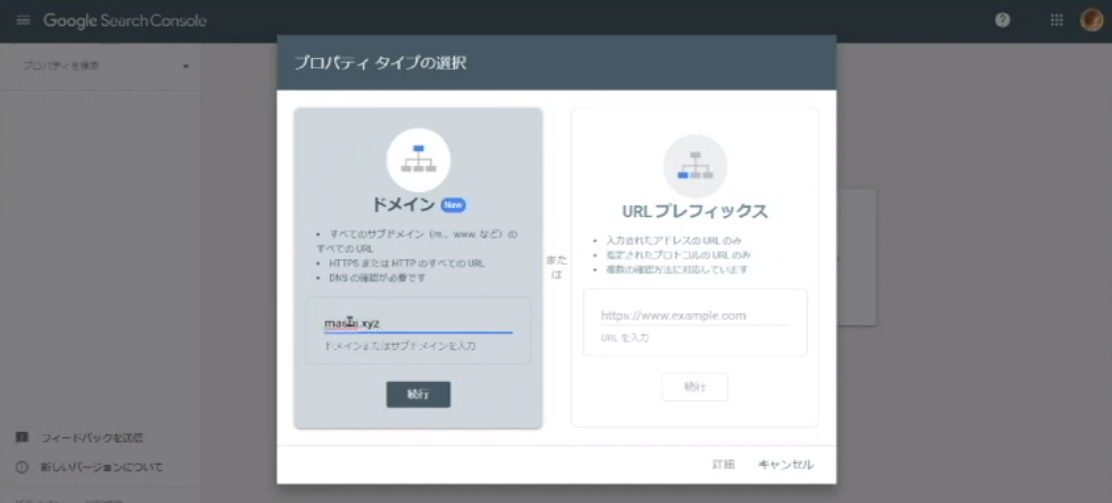
ドメインを入力
この場合はGCPと同じmamushi.xyzとなります。

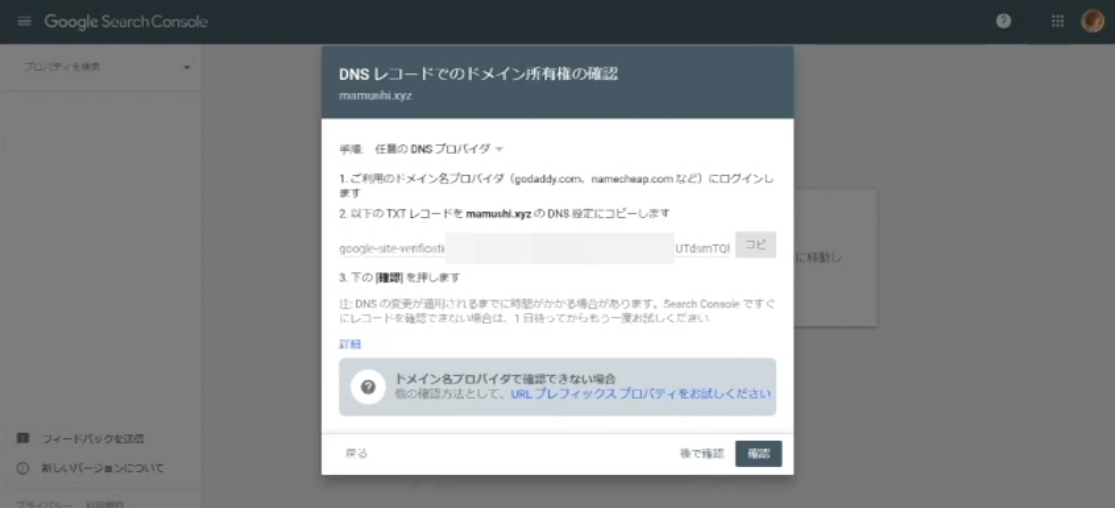
TXTレコードが表示されるのでこれをGCPのレコードの作成に記述するわけです。

ソースレコードのタイプはTXT、TXTデータにGoogle Search Consoleで表示されたTXTレコードを入力。
反映までしばらく待ちます。

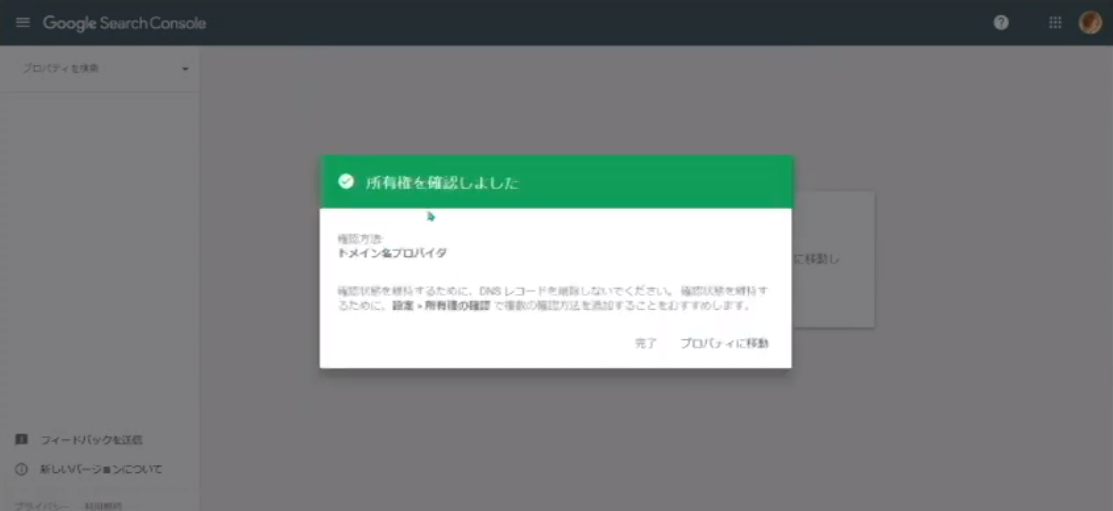
所有権の確認ができれば先ほどのストレージのエラーもでないはずです。
実際にうまくいった画面が下記になります。

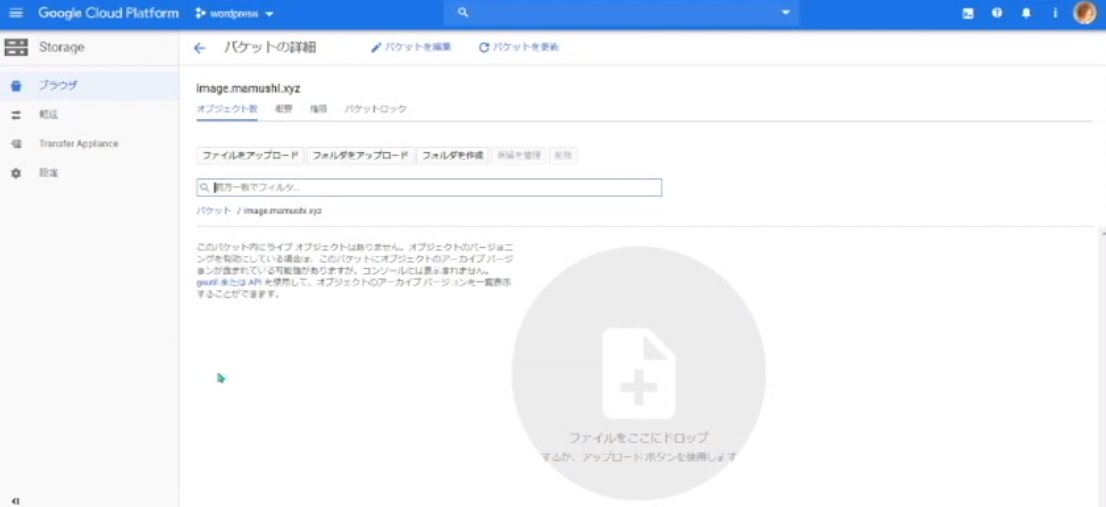
それでは画像をアップロードしてみます。
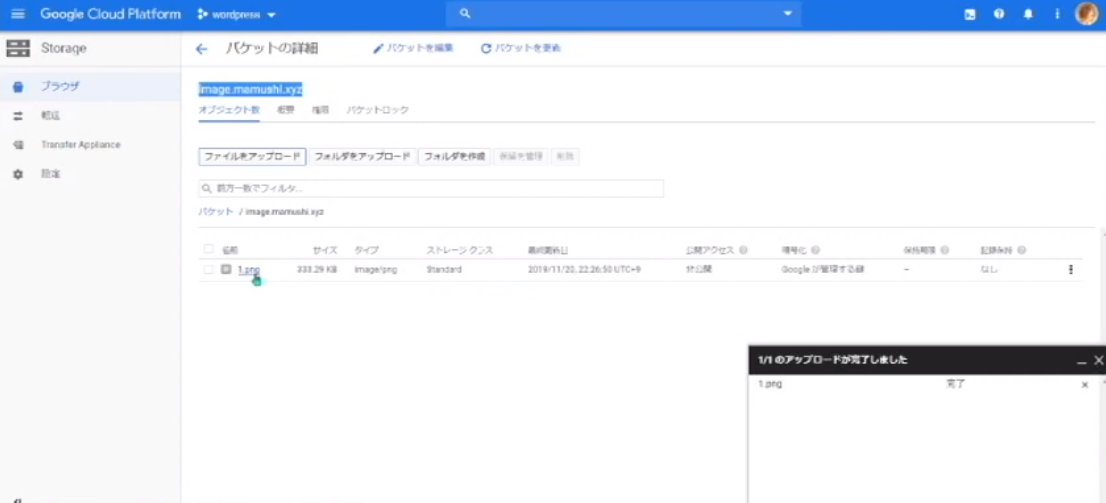
ファイル名1.pngの画像ファイルを、ドラッグアンドドロップするかファイルのアップロードボタンでアップロードします。


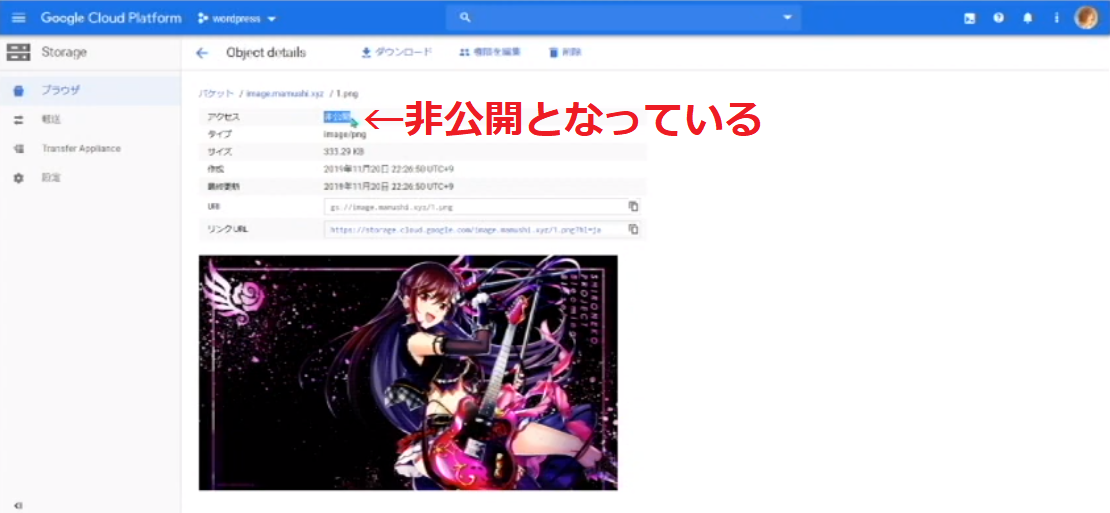
まだアクセスが非公開になってます。
アップロードした1.pngをだれでも観覧できるようにしてみます。
いったん戻って権限をクリックします。
ファイルそれぞれに権限の設定が可能みたいですが、ここでは全体に設定します。

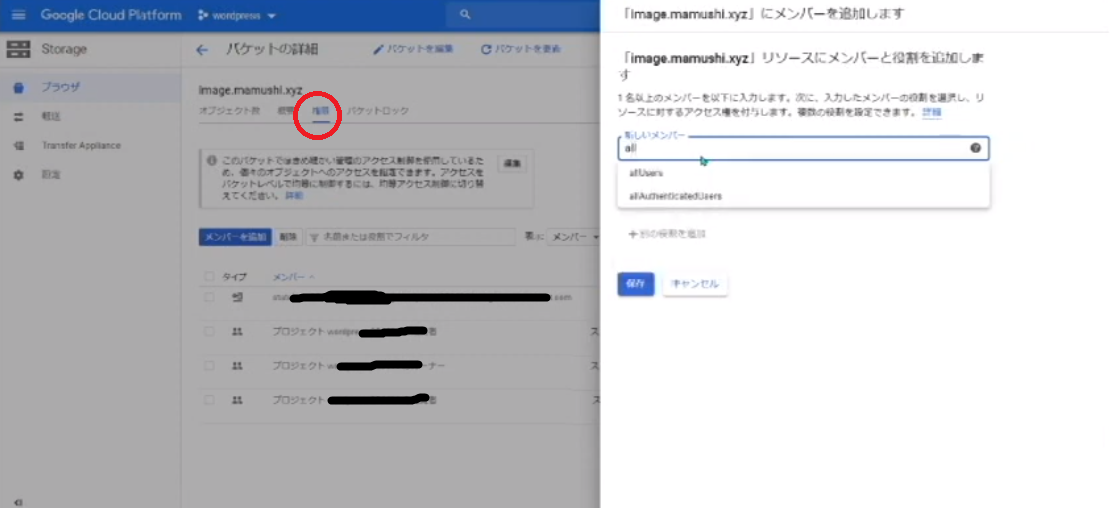
メンバーの追加という青いボタンをクリックする右側に設定画面が出てきます。
新しいメンバーのところでallといれると該当するものが出てきます。
allUsersを選択します。
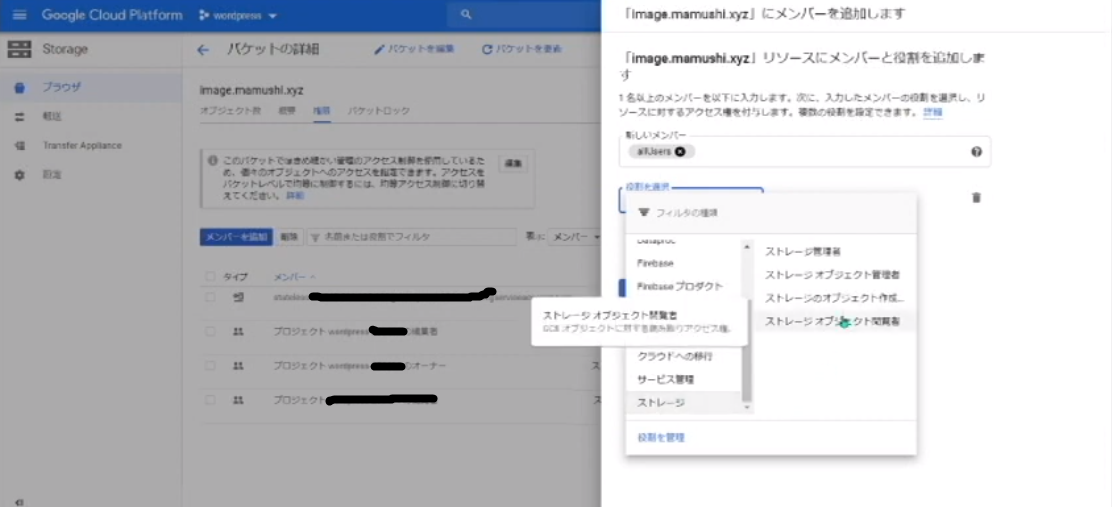
「役割を選択」には下図のようにストレージ→ストレージオブジェクト観覧者としてみました。


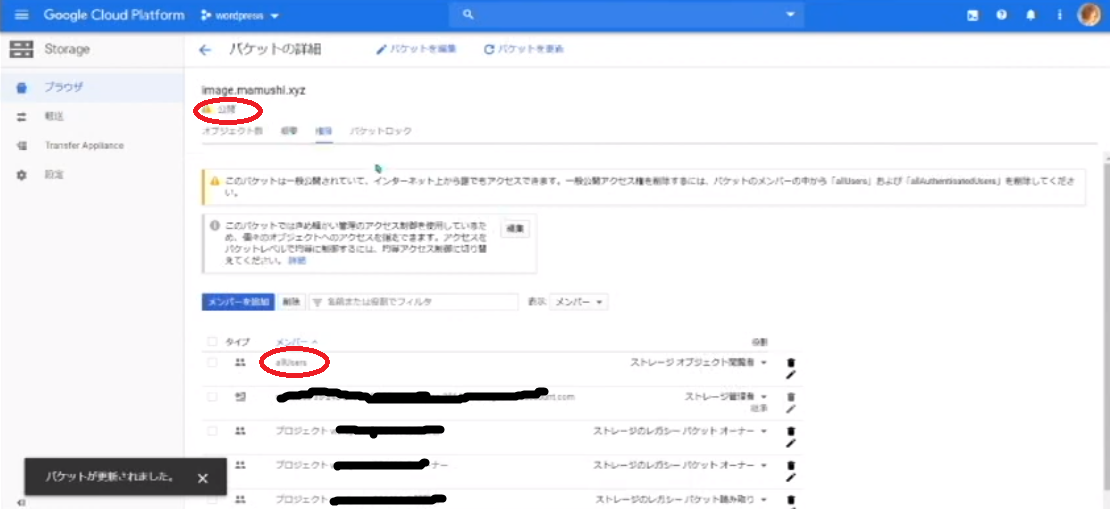
状態が「公開」となりました。
メンバーにallUsersも追加されました。

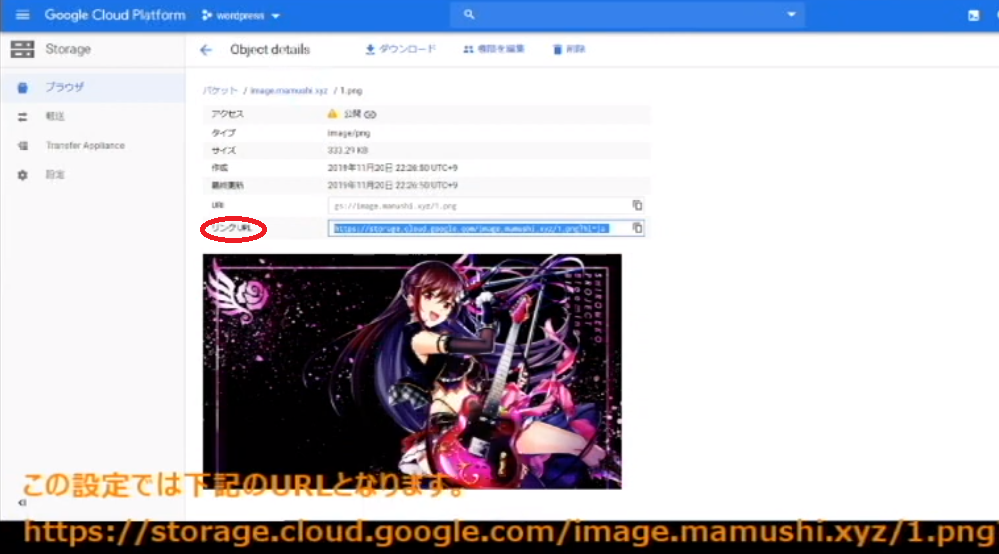
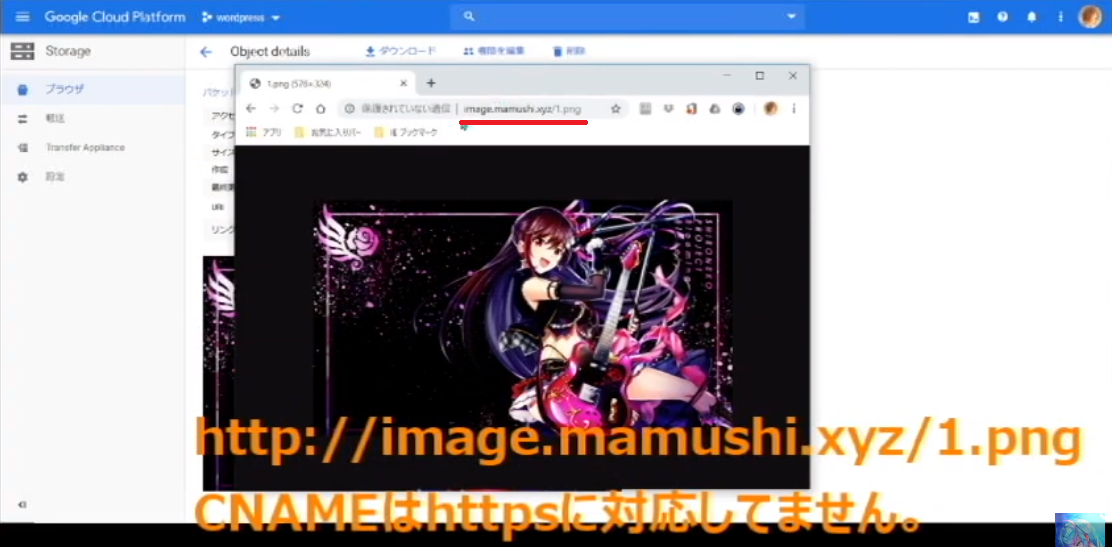
これでリンクURLにアクセスが可能になりました。
これはhttp://image.mamushi.xyz/1.pngでもアクセス可能です。
前半で紐づけたのはこのためです。

youtubeに今回の内容をアップロードしておきます。



コメント