先日、WindowsにDocker Desktopをインストールしました。せっかくインストールしたので何かしら試してみようと思います。人気のあるワードプレスを簡単に実現できると公式ページに書いてあったのでそのままコピペして作成していきます。
https://docs.docker.jp/compose/wordpress.html
その前に、Docker Composeが必要と書いてあったが、PowerShellでバージョンを確認するとすでにインストール済みでした。
docker-compose --version
今度はメモ帳などで公式にあることをそのままコピペします。mysqlのバージョンの所だけ変更しました。
version: '3'
services:
db:
image: mysql:8.0
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:これをdocker-compose.ymlという名前で保存します。作業を簡単にするためにCドライブに適当なフォルダを作成して、そこに保存しました。
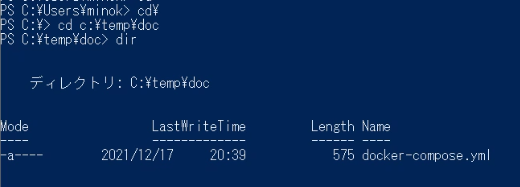
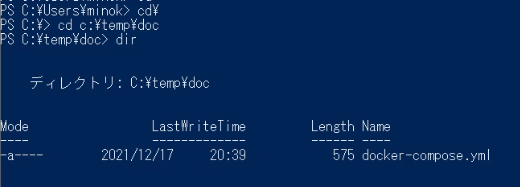
PowerShellでファイルを保存したフォルダに移動します。
例
cd\
cd c:\temp\doc
このフォルダで次のコマンドを入力します。
docker-compose up -dその後、Docker Desktopをみるとコンテナやイメージの所にワードプレスの環境が作成されています。ブラウザで確認します。
http://localhost:8000
先ほど作成したコンテナやイメージもDocker Desktopを使用して削除することができます。