以前、ライブストリーミングサーバーを作成しましたが、今度はDockerを使って楽に構築します。
検索していたらイメージがあったのでこれで試します。
docker run -d -p 1935:1935 --name live tiangolo/nginx-rtmpエラーが発生しました。ARMベースのインスタンスだったので動作しませんでした。諦めてAMD64のインスタンスで確認します。
WARNING: The requested image’s platform (linux/amd64) does not match the detected host platform (linux/arm64/v8) and no specific platform was requested
docker rm live
docker rmi tiangolo/nginx-rtmpコンテナとイメージを削除して、イメージを検索していると比較的新しく人気があるものがあったのでこちらで試します。AWSのフリープランで作業します。ポート番号に1935を使用するのでインバウンドルールでこのトラフィックを許可しておきます。また、ブラウザでも確認するので、それらのポートも許可しておきます。
このインスタンスは作成したばかりでポート番号80は使用していないので次のようにコマンド入力しました。
docker run \
--name live \
-p 80:80 \
-p 1935:1935 \
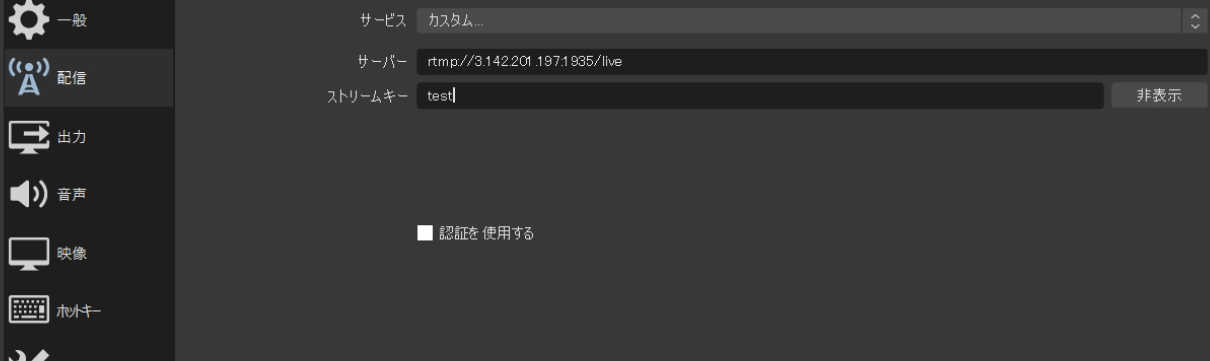
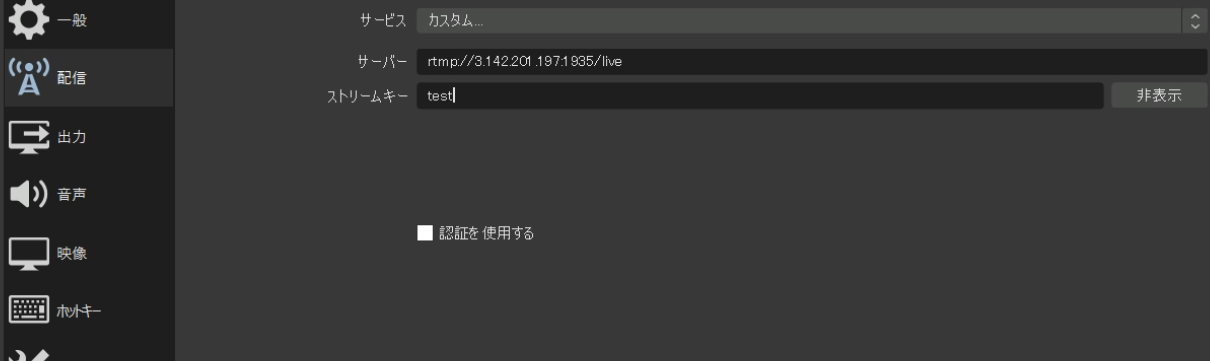
-d alqutami/rtmp-hlsうまく起動できました。次はOBS Studioの設定をします。配信項目でサービスをカスタムとして、サーバーとストリームキーの項目に次の内容を記述します。
サーバー:rtmp://awsのパブリックIPアドレス:1935/live
ストリームキー:test

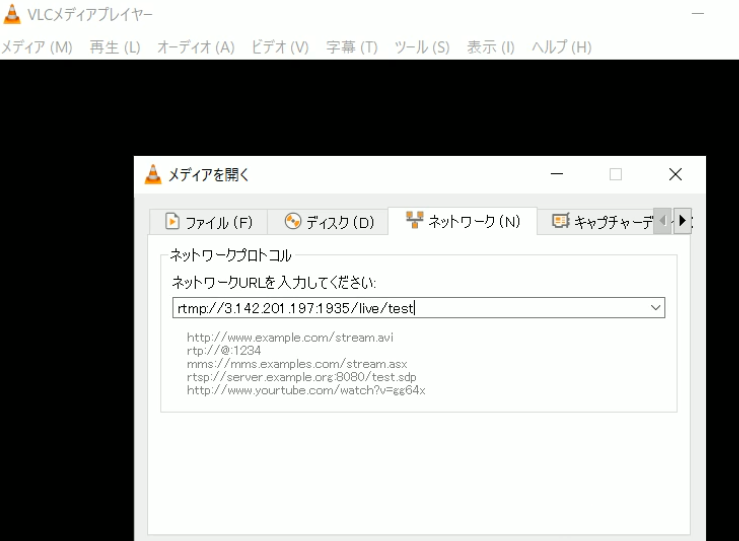
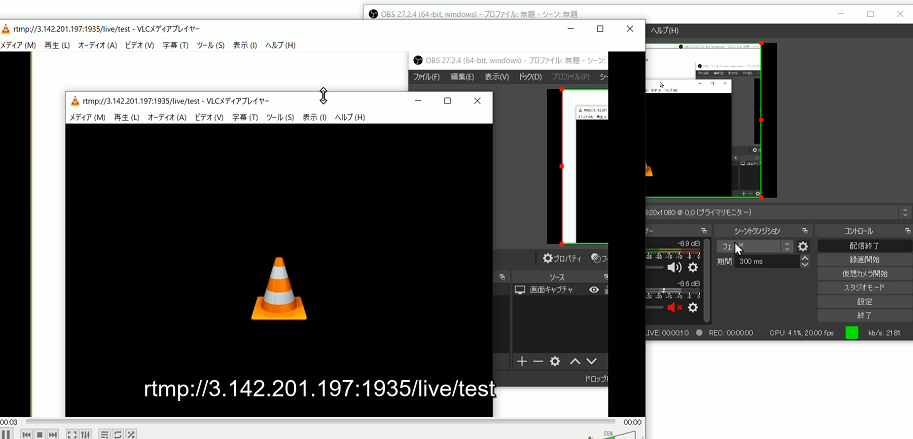
このコンテナの仕様がこうなっているのでそうします。「配信開始」をクリックするとうまく接続できたようです。接続ができたので、この配信の内容を見てみます。VLCメディアプレイヤーを開いて「メディア」→「ネットワークストリームを開く」と進みます。ネットワークURLには「サーバー+ストリームキー」を記述します。

OBSの配信範囲をVLCメディアプレイヤーで確認することができました。

次はブラウザで配信内容を見てみます。しかし、ブラウザでアクセスできないのでコンテナに入って設定ファイルを確認します。
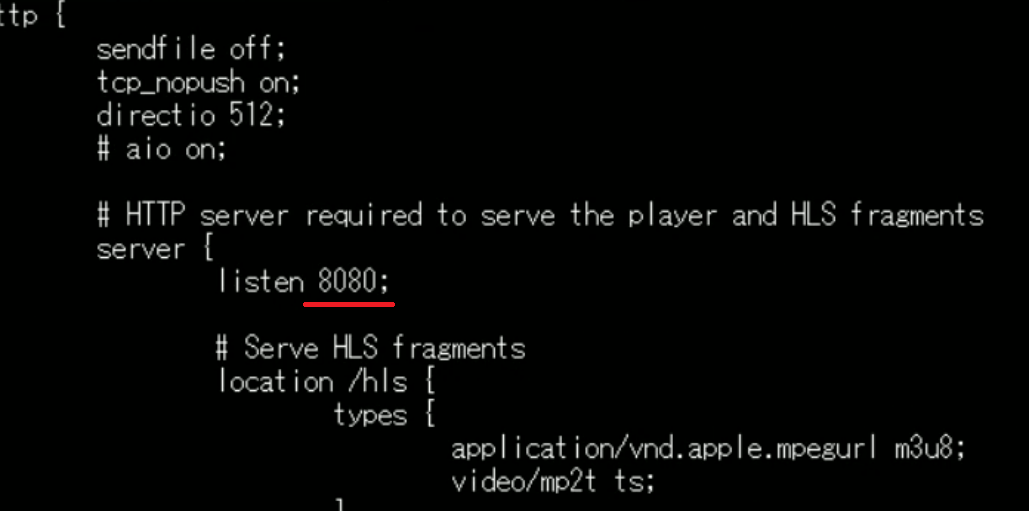
docker exec -it live bash続いてNGINXの設定ファイルを確認します。するとポート番号に8080を使用することになっていました。これではアクセスできません。この対処方法はNGINXの設定ファイルを変更するか、docker runでコンテナ側のポート番号を8080を使用するように起動するかです。今回は後者の方法で試すことにします。実はサイトのページに記載があったのですが見逃していました。

cat /etc/nginx/nginx.confコンテナを停止して削除します。
docker stop live
docker rm live再度ポート番号を変更してコマンドを入力します。
docker run \
--name live \
-p 80:8080 \
-p 1935:1935 \
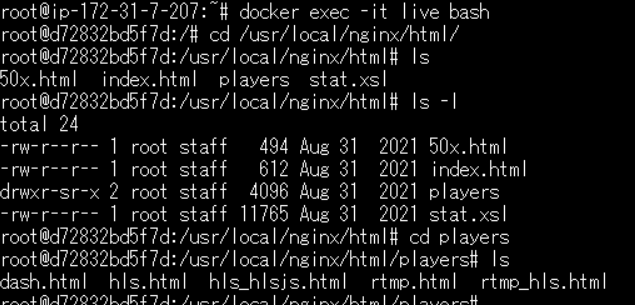
-d alqutami/rtmp-hlsこれでブラウザでアクセスできるはずです。ブラウザでアクセスするファイルはコンテナ内の次の場所にあります。
cd /usr/local/nginx/html/
OBS Studioで配信をした後で、ブラウザで確認します。
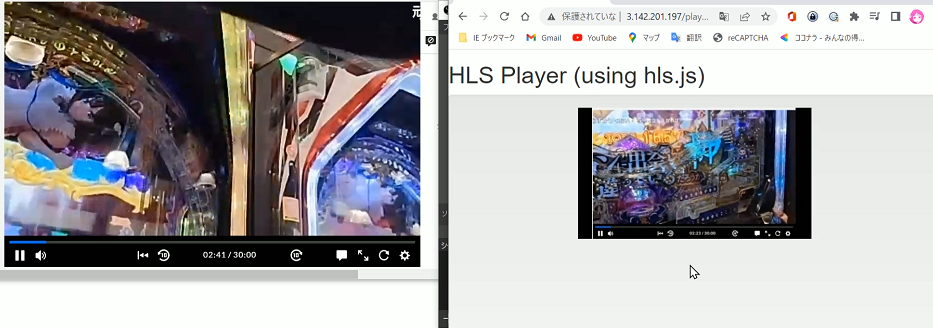
http://awsのパブリックIPアドレス/players/hls.html
OBS Studioで設定した配信範囲をブラウザで見ることができました。

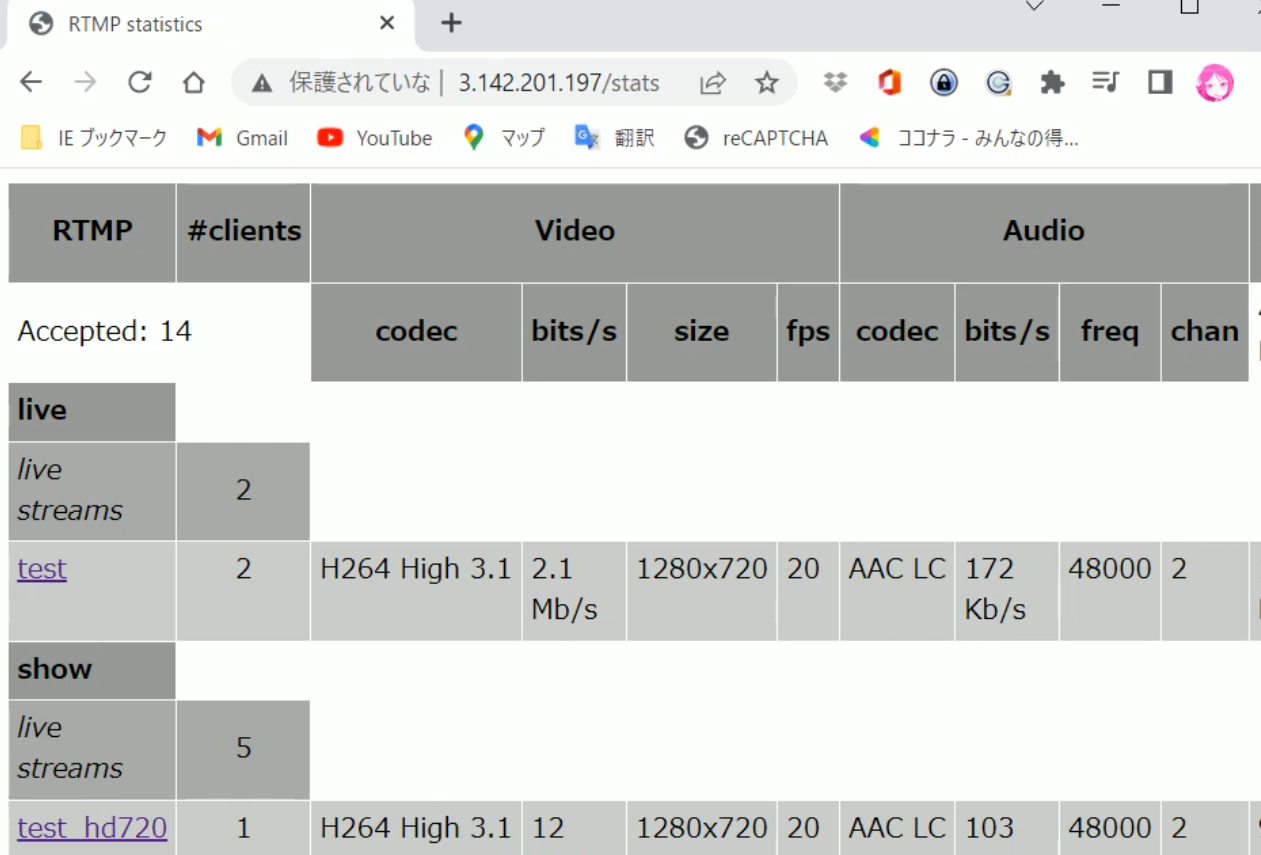
またアクセス統計情報を確認することもできます。
http://awsのパブリックIPアドレス/stats