ワードプレスの運用にはいろいろなレンタルサーバーがあるとは思いますが、今回はあえてGCP上に構築したいと思います。 なによりホームページ作成以外にもサービスが充実しているのが気になって導入してみました。
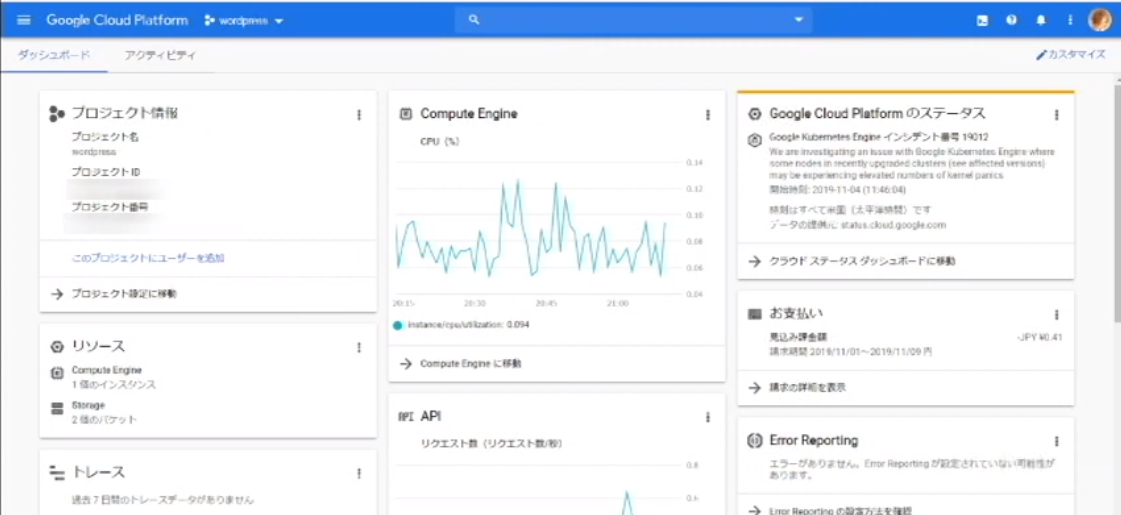
GCPのメイン画面は下記のものとなっております。
初めて使う方は画面が違うと思いますので、指示に従って進めていって下さい。
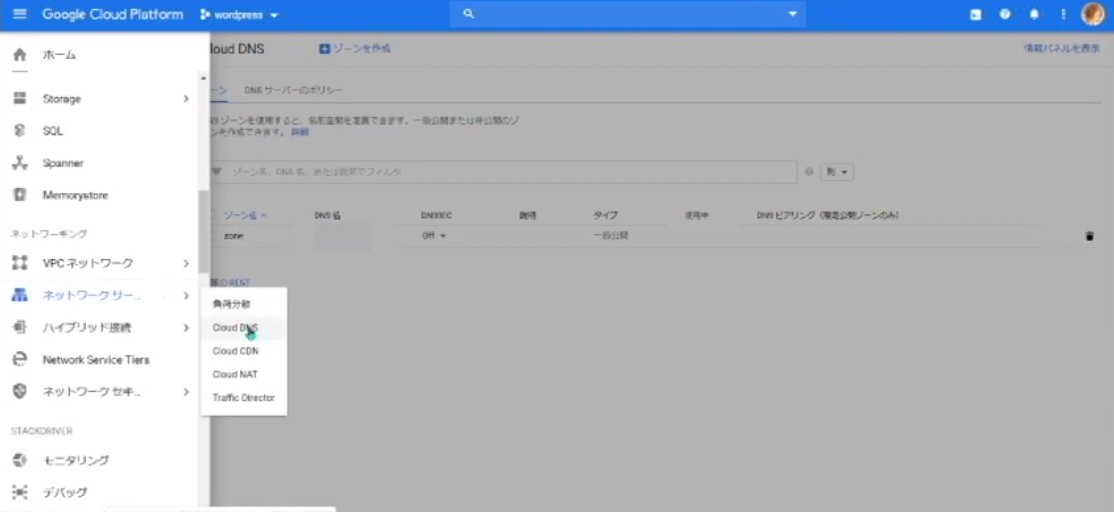
次に左上のナビゲーションメニューからMarketplaceを選択します。
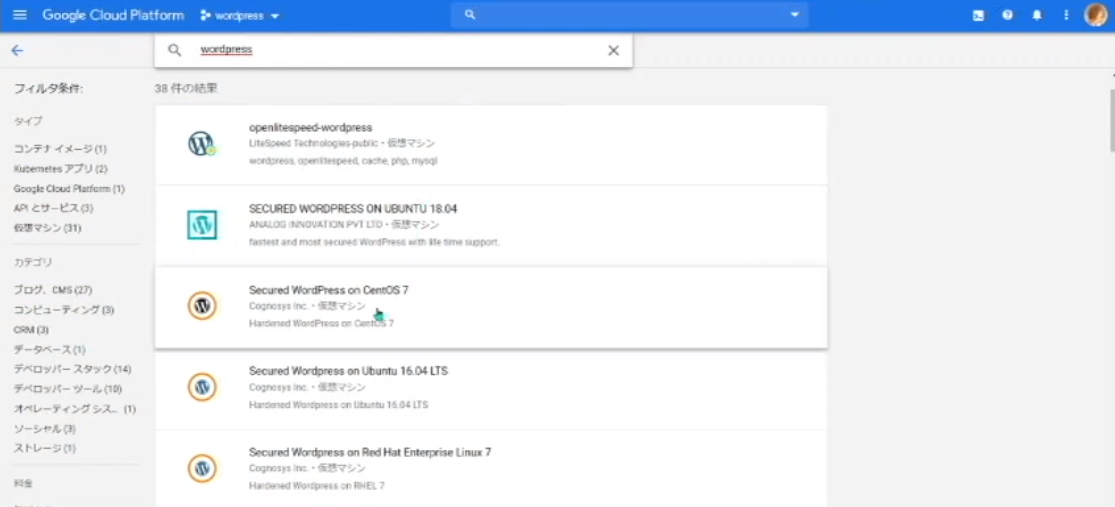
下記のようになりますので、ここでWordpressと入力し検索します。

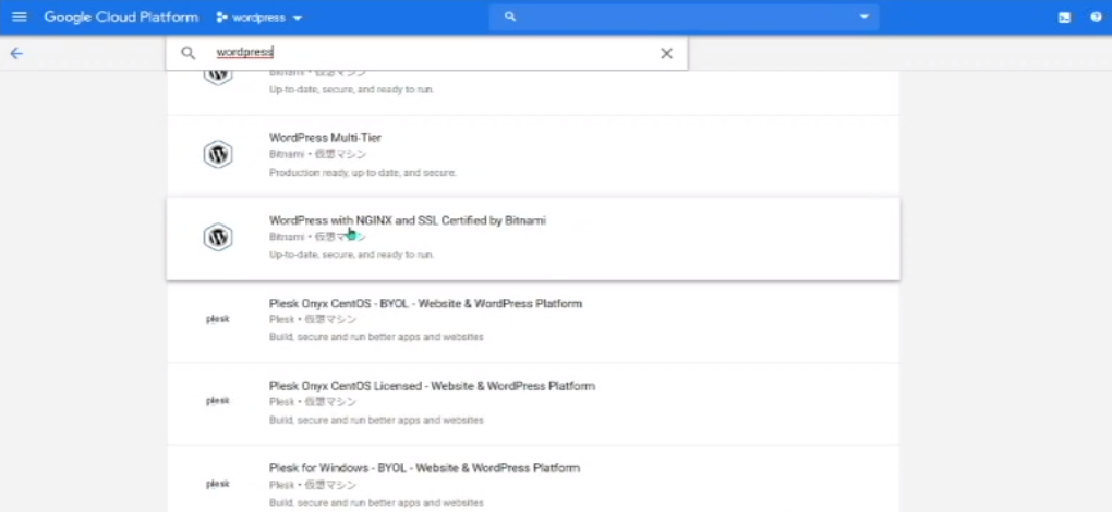
いろいろな種類のものが見つかります。
私はwindows2008Serverを自宅サーバーにして運用してます。
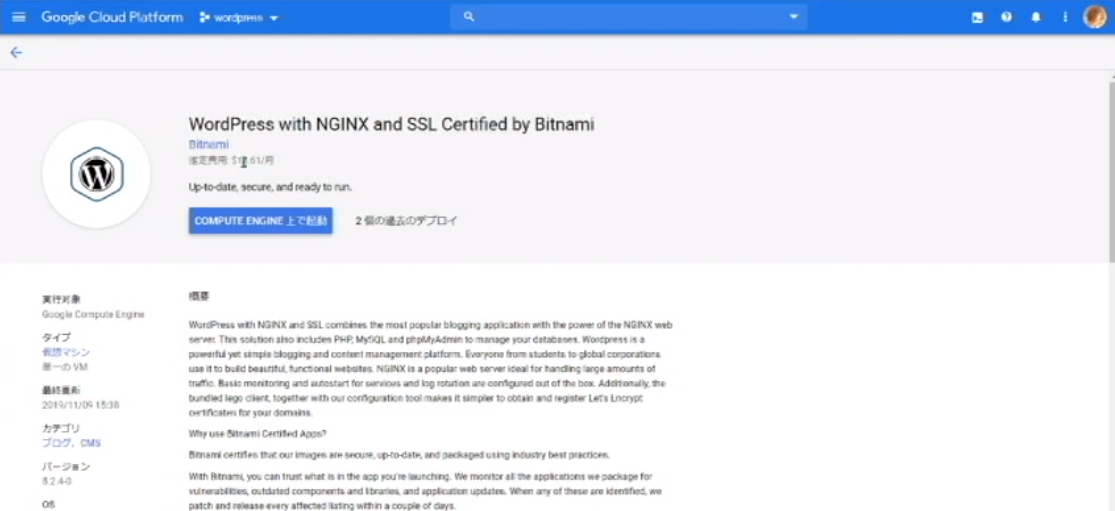
今回は、「WordPress with NGINX and SSL Certified by Bitnami」というもので説明いたします。
後々、設定が楽になることが分かっております。

これを選択しましたら、COMPUTE ENGINE上で起動という青い画像をクリックします。

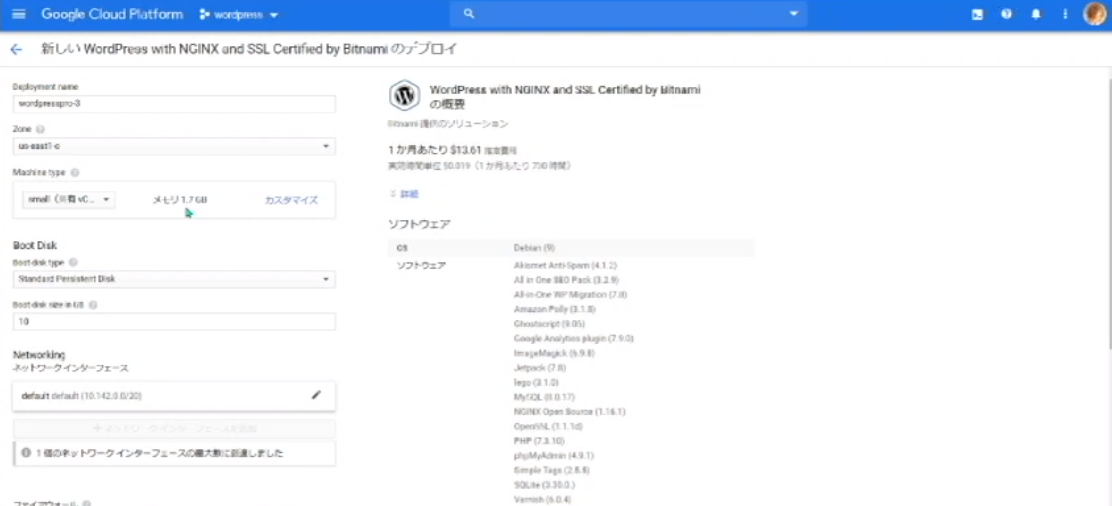
仮想マシンの設定画面が表示されますので指示に従って選択していきます。
Deployment Nameはなんでもいいです。
自分が後でわかりやすい名前を付けましょう。
Zoneは色々ありましたが、最初のものにしておきました。
MacineTypeですが、私は一番スペックの低いメモリ0.6GBにしました。
後から変更できるのでその辺は心配ありません。
さらにディスク容量も自分の環境に合わせて記入してください。
種類もスタンダードとSSDがありました。
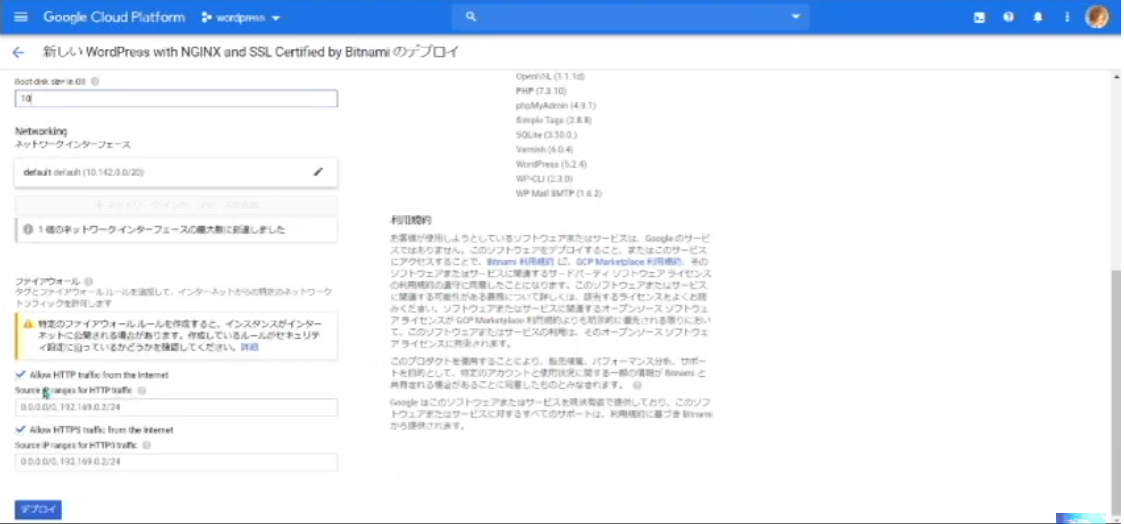
ネットワークインターフェースはそのままでOKです。
HTTPとHTTPSはチェックしておかないとアクセスできません。
全てがきまったらデプロイすることになりますが、その後IPアドレスが付与されます。


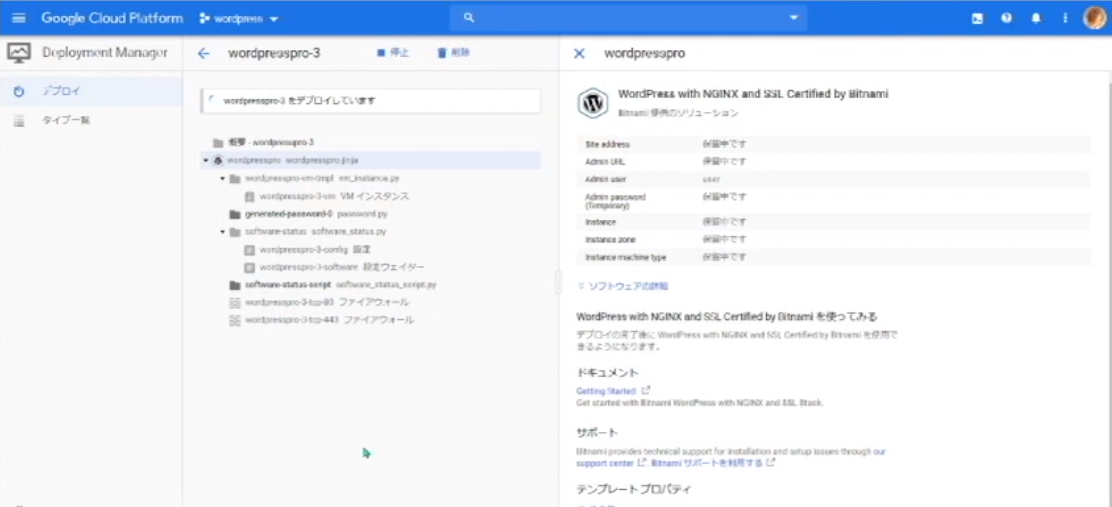
最後にデプロイというボタンをクリックしますが、その後しばらく待つことになります。

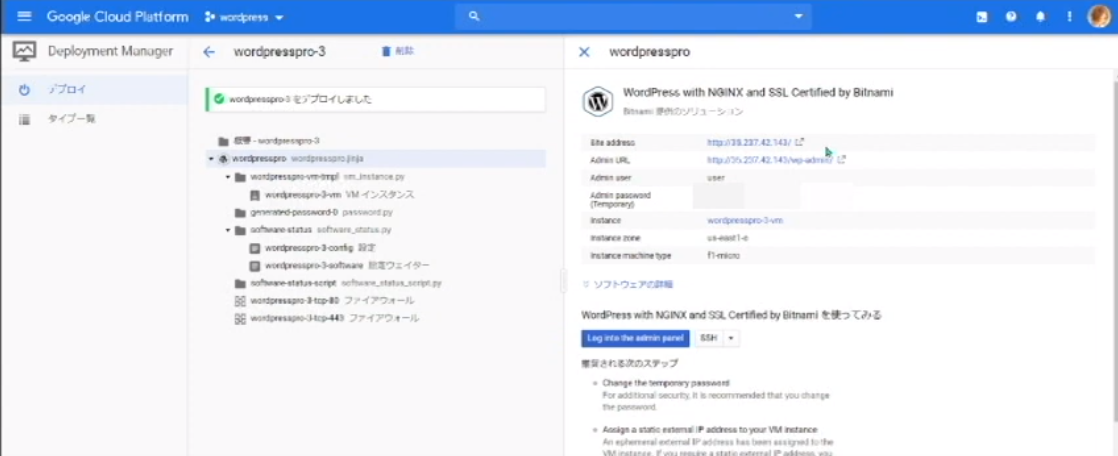
デプロイが終わりますと下記のようになり、右側にWordpressのURLやユーザー名、パスワードが表示されますのでメモっておきましょう。
これは後からでも確認できる画面があります。

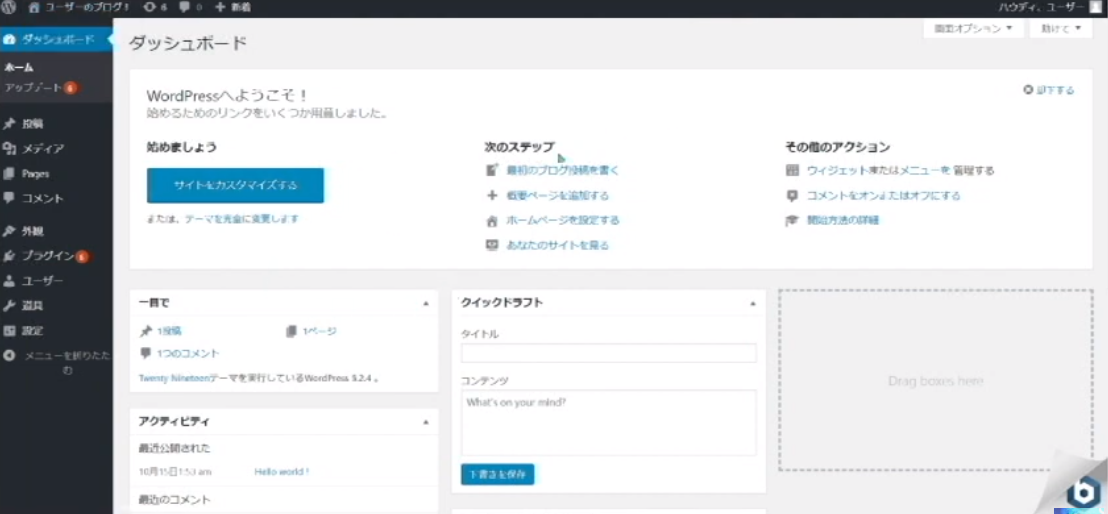
さて、いよいよWordpressが構築されたかどうかを確認してみましょう。
「WordPress with NGINX and SSL Certified by Bitnami を使ってみる」の下にある青いボタンをクリックしてみます。
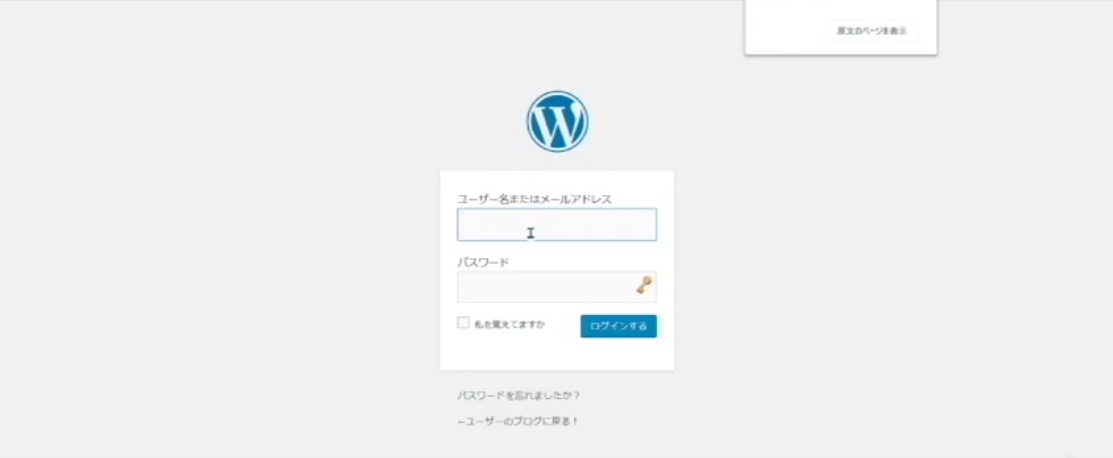
下記のようにお馴染みのログイン画面が表示されるはずです。
ここに先ほどのログイン情報を入力してみましょう。



この時点でサイトのアドレスはIPアドレスの意直打ちになっています。
http://35.237.42.143/ みたいな感じ。
今後、ドメインとの紐づけをやることになります。
あともう一つ重要な作業があります。
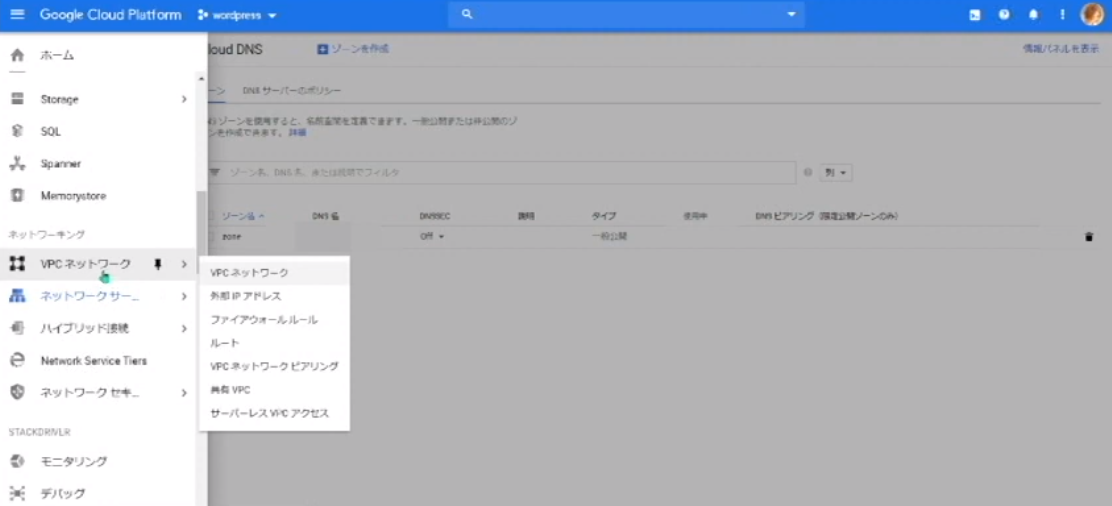
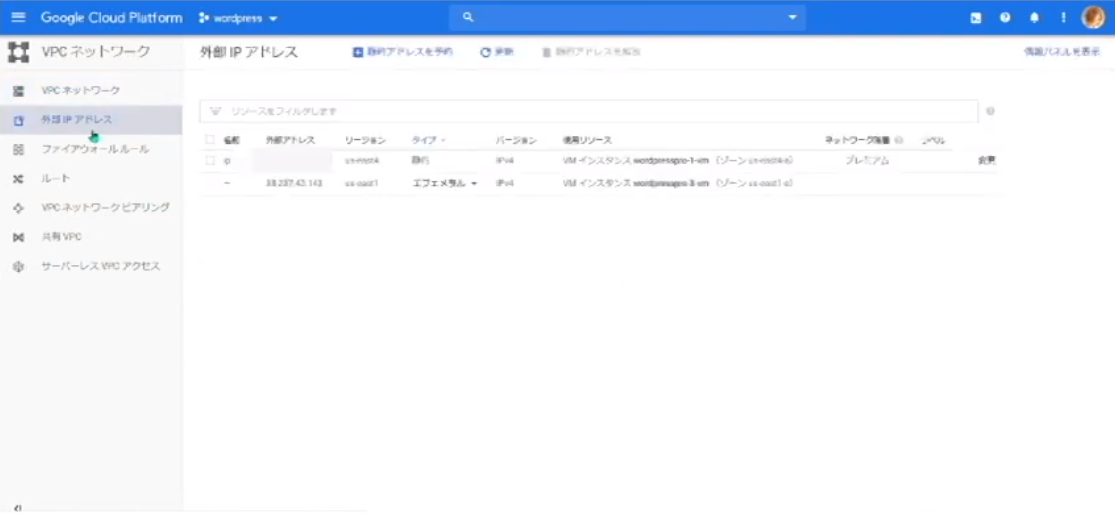
ナビゲーションメニュー→VPCネットワーク→外部アドレスの手順で次の画面を出します。


エフェメラルというものを静的にして固定させる必要があります。
毎回変わってしまってはドメインとの紐づけ作業を何回もするはめになります。
静的にすると「新しい静的IPアドレスの予約」というウインドウが出ますので、わかりやすい名前を付けておきましょう。
今回はここまでにします。
Youtubeに動画をアップロードしておきました。



コメント