Cloudflare Pagesとは?
Cloudflare Pagesは、開発者やウェブサイトのオーナーが静的サイトやウェブアプリケーションを容易にビルド、プレビュー、デプロイするためのプラットフォームです。GitHubとの直接連携により、ソースコードの変更が自動的にデプロイされるため、コンテンツの更新やサイトの管理が非常に簡単になります。CloudflareのグローバルなCDN(コンテンツ配信ネットワーク)を利用して配信されるため、世界中どこからでも高速にサイトにアクセスできます。
主な特徴
- 直感的なユーザーインターフェース: ウェブサイトの設定やデプロイが直感的に行えます。
- GitHubとの連携: リポジトリにプッシュするだけで自動的にビルドとデプロイが行われます。
- 無料SSL証明書: 全てのページはHTTPSで自動的にセキュアになります。
- カスタムドメインサポート: 独自ドメインを使用してプロジェクトを公開でき、設定も簡単です。
- 自動的なスケーリング: 訪問者の増加に合わせて自動的にリソースが調整されます。
メリット
- 高速なロード時間: CloudflareのCDNを利用することで、世界中どこからでも迅速にコンテンツを配信できます。
- セキュリティ: 自動的にSSL証明書が提供され、DDoS攻撃からの保護も含まれます。
- 簡単なデプロイメント: コードをGitHubにプッシュするだけで、ビルドからデプロイまでが自動的に行われます。
- コスト効率: 基本的な使用は無料で、多くのプロジェクトでは追加コストなしで利用できます。
Cloudflare Pagesは、ブログ、ポートフォリオサイト、小規模ビジネスのウェブサイト、プロダクトランディングページなど、さまざまな用途に適しています。静的サイトジェネレーターを利用したプロジェクトや、フロントエンドフレームワークを使用したSPA(シングルページアプリケーション)のデプロイにも最適です。
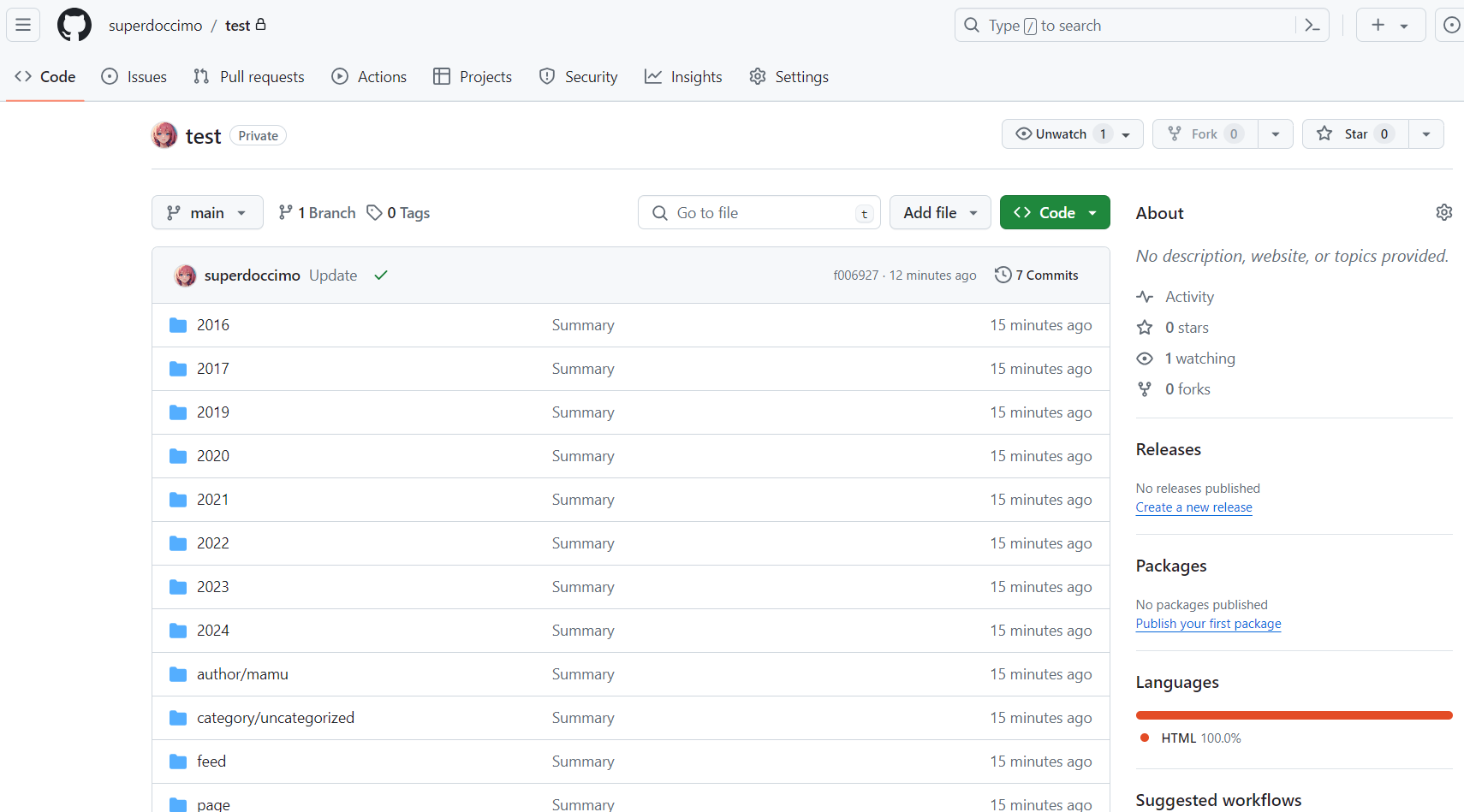
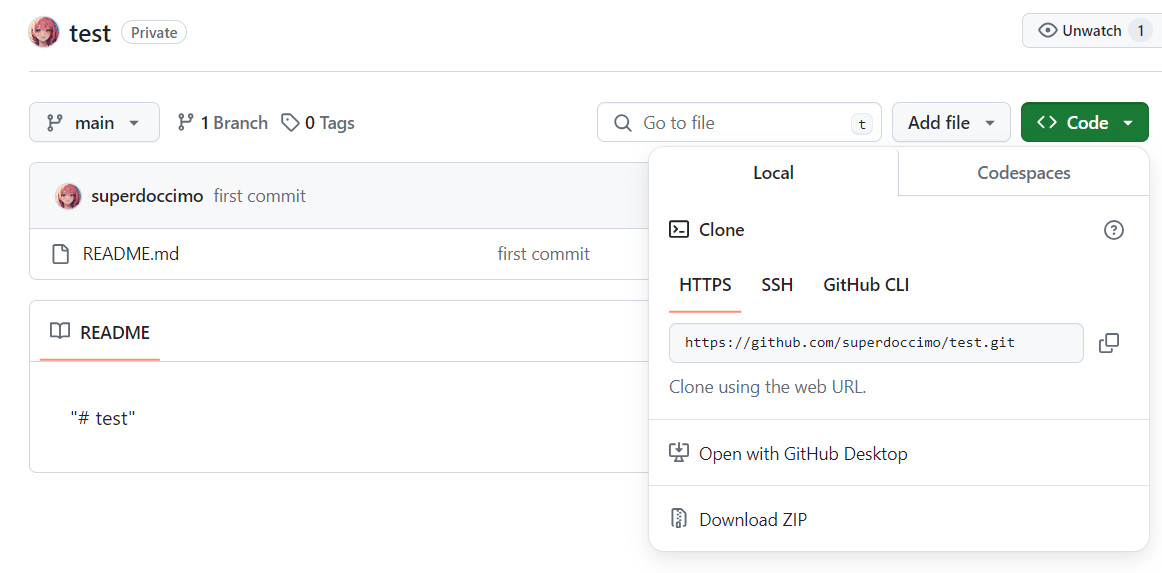
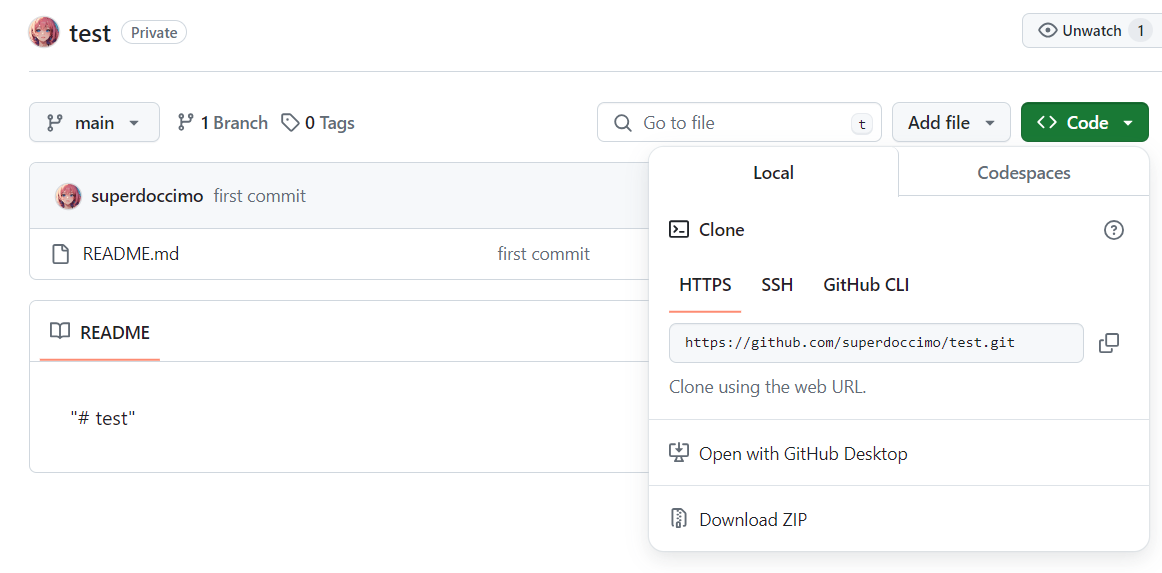
GitHubには、testという名前のリポジトリがあり、練習用でREADME.mdファイルがあります。

先日GitHubにリポジトリを作成したのは、Cloudflare Pagesが便利に使えるという理由がありました。GitHubは、ネット上の大きな保管庫みたいなものです。そこにウェブサイトのファイルを置くと、Cloudflare Pagesがそれを見つけて、自動でウェブサイトとして世界中に見せてくれます。GitHubに置いたファイルが魔法にかかって、すぐにウェブサイトに変わるみたいなイメージです。
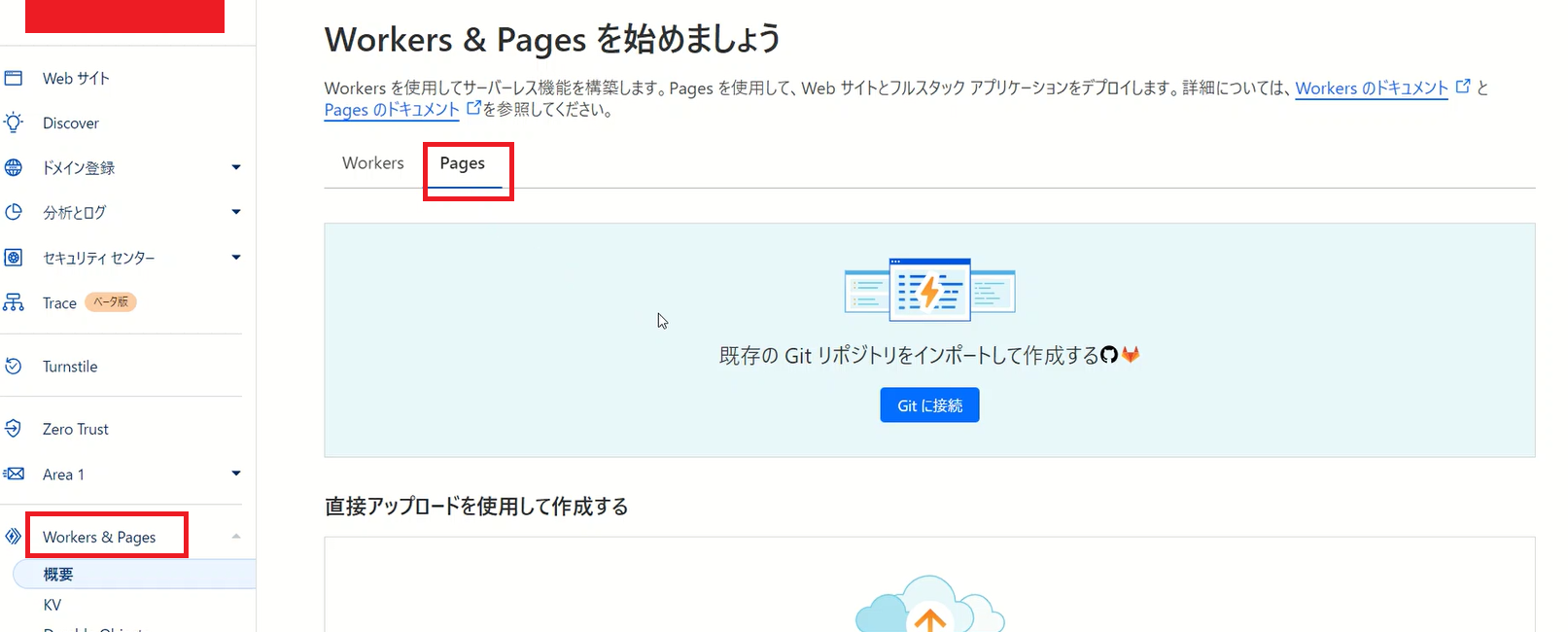
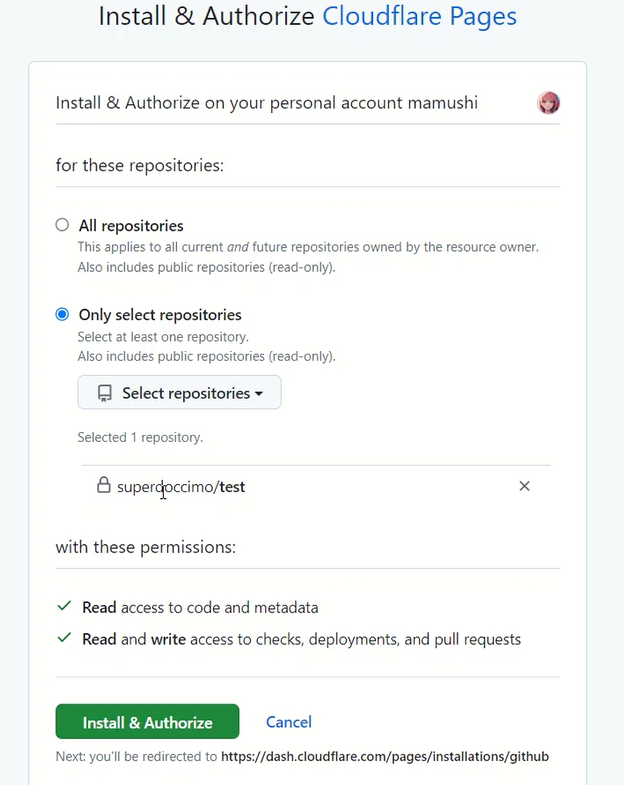
それでは実際に確認してみましょう。Cloudflareにログインして最初に表示されるページに「Workers & Pages」があるのでクリックします。右側の画面ではPagesタブを選択します。直接ファイルをアップロードする方法もありますが、Gitに接続して連携します。認証も済ませておきます。

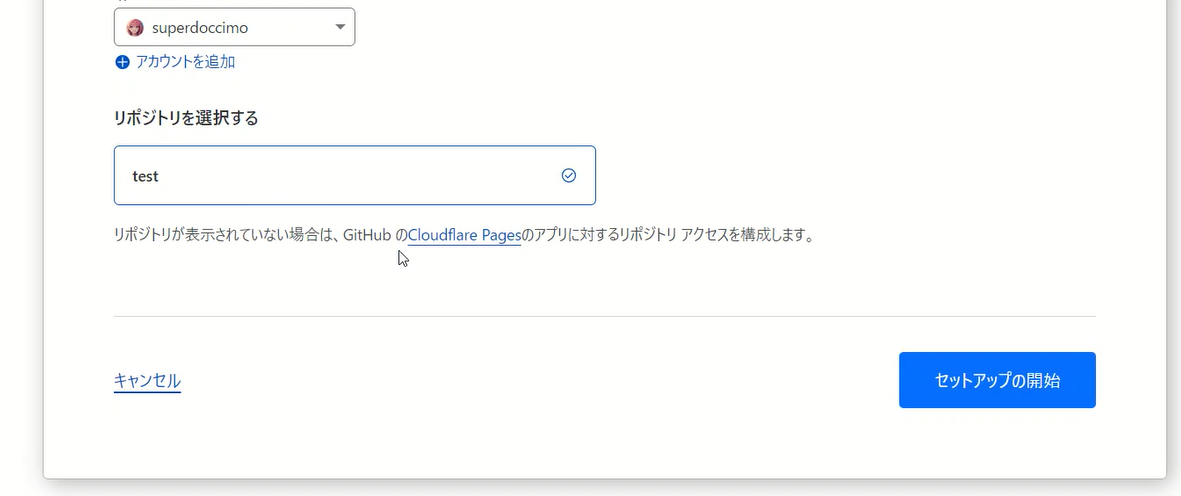
スクショは全リポジトリではなく、特定のリポジトリを選択しています。

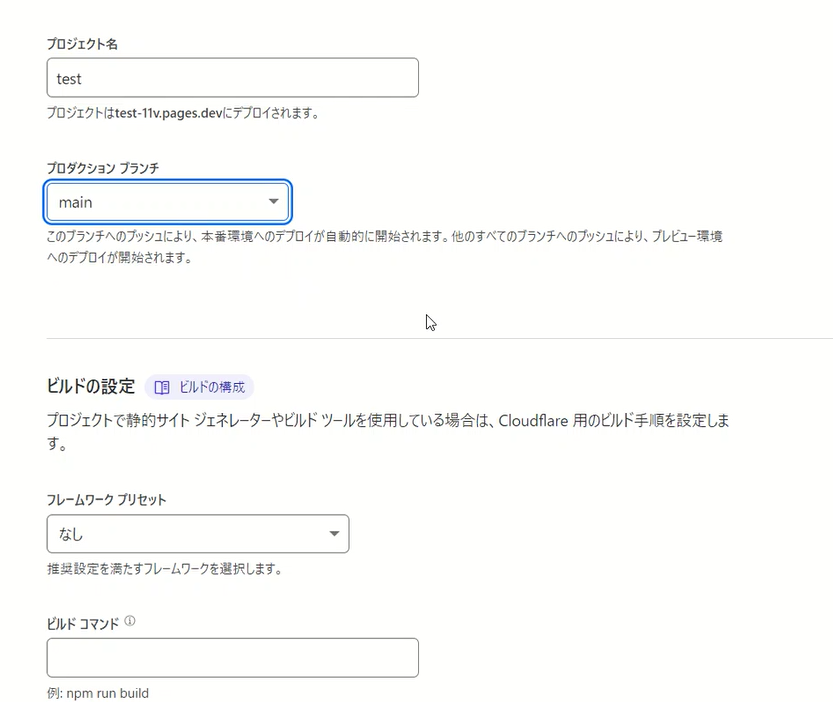
この設定でよければセットアップを開始します。

次に進むとビルドコマンドやビルド出力ディレクトリなど、初心者にはよくわからないことが表示されています。

ビルドの設定で行うことは以下の通りですが、練習用でREADME.mdだけの場合、これらは不要です。
- ビルドコマンド: プロジェクトが静的サイトジェネレーター(例:Hugo、Jekyll、Gatsbyなど)を使用している場合、ビルドコマンドは必要です。これは、サイトの静的ファイルを生成するために使用されます。しかし、単に静的ファイル(HTML、CSS、JavaScript)をホスティングするだけであれば、ビルドコマンドは不要です。例えば、README.mdのみを含むリポジトリの場合、ビルドプロセスは必要ありません。
- ビルド出力ディレクトリ: これは、ビルドプロセスが完了した後に生成される静的ファイルが格納されるディレクトリを指します。使用している静的サイトジェネレーターによって異なりますが、一般的には
public、dist、buildなどがよく使用されます。ビルドプロセスを使用しない場合、あるいは単純な静的ファイルのみをホスティングする場合は、ファイルが置かれているディレクトリ(しばしばルートディレクトリ)を指定します。 - ルート ディレクトリ (アドバンスド): プロジェクトでルートディレクトリがビルドコマンドを実行すべき特定のサブディレクトリである場合に指定します。例えば、プロジェクトのソースコードが
/srcディレクトリ内にある場合、それをルートディレクトリとして指定できます。 - 環境変数 (アドバンスド): ビルドプロセスやアプリケーションの実行時に使用される任意の環境変数を設定できます。APIキーの保管や、開発(development)、本番(production)環境の区別などに役立ちます。
GitHubリポジトリが練習用でREADME.mdファイルのみを含む場合、ビルドプロセスは不要で、ビルド出力ディレクトリの指定も基本的には不要です。ですので、その欄は空白のまま「保存してデプロイ」ボタンをクリックします。ただし、GitHub Pagesなど他のプラットフォームへのデプロイを考えている場合は、そのプラットフォームに応じた設定が必要になる場合があります。
デプロイが成功して以下のURLが表示されました。このままアクセスしても何も表示されません。


というわけで、GitHubにあるREADME.mdをURLに追加します。

これでGitHubにあるファイルを見ることができます。
Cloudflare Pagesでのデプロイが成功し、ルートURL(https://test-11v.pages.dev/)にアクセスした際に何も表示されない問題について説明します。
通常、ウェブサイトのルートURLにアクセスした際に表示されるのは、index.htmlという名前のファイルです。Cloudflare Pages(またはほとんどのウェブサーバー)は、デフォルトでこのファイルを探し、見つかった場合にそれを表示します。あなたのリポジトリにindex.htmlファイルが存在しないため、ルートURLにアクセスしても何も表示されないのです。
解決策としては以下のいずれかを検討できます。
index.htmlを追加する: サイトのホームページとして機能するindex.htmlファイルを作成し、リポジトリに追加します。このファイル内で、他のページやリソースへのリンクを提供することができます。- リダイレクトを設定する: Cloudflare Pagesでは、訪問者を自動的に別のURLにリダイレクトする設定を行うことができます。これを利用して、ルートURLから
README.mdへのリダイレクトを設定することが可能です。リダイレクトは、リポジトリのルートに_redirectsファイルを作成して設定できます。例えば、以下のように記述します。/* /README.md 302
この設定は、すべてのリクエストをREADME.mdに一時的にリダイレクトします(302は一時的なリダイレクトを意味します)。
どちらの方法を選択するかは、サイトの目的と、どのようなコンテンツを訪問者に提供したいかによります。単純にREADME.mdを表示したいだけであれば、リダイレクト設定が手っ取り早いかもしれません。一方、より複雑なサイト構造や複数のページを持つサイトを構築したい場合は、index.htmlを含めたサイトの構造を設計することをお勧めします。
Cloudflare Pagesは、GitHubにホストされている静的ページ(HTML、CSS、JavaScriptファイルなど)をデプロイして公開するサービスです。GitHubリポジトリにある静的コンテンツがCloudflare Pagesを通じてウェブサイトとして公開され、全世界に配信されます。このプロセスは以下のように機能します。
- リポジトリの準備: GitHubリポジトリに静的ファイル(例えば
index.html)やサイトを構築するためのソースコードを用意します。 - Cloudflare Pagesとの連携: Cloudflare Pagesにログインし、デプロイしたいGitHubリポジトリを選択します。必要に応じてビルドコマンドやビルド出力ディレクトリなどの設定を行います。
- ビルドとデプロイ: Cloudflare PagesはGitHubリポジトリにプッシュされるたびに、設定されたビルドコマンドを自動的に実行し、ビルド出力ディレクトリ内のファイルをウェブサイトとしてデプロイします。
- 公開: ビルドが成功すると、CloudflareのCDN(コンテンツ配信ネットワーク)を通じてウェブサイトが世界中に高速で配信されます。
リポジトリにREADME.mdのみが存在し、それをウェブページとして表示したい場合は、README.mdをHTMLに変換するステップが必要になるかもしれません。しかし、もしリポジトリに直接index.htmlファイルを含めるなら、そのファイルは自動的にルートURLでアクセス可能なウェブページとして扱われます。
そこで、簡単なHTMLファイルを作成します。GitHubに簡単なHTMLファイルをアップロードし、既存のREADME.mdを削除するプロセスについて説明します。まず、基本的なHTMLファイルの例を以下に示します。このHTMLファイルをindex.htmlとして保存します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>私の素晴らしいサイト</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私のサイトのホームページです。</p>
</body>
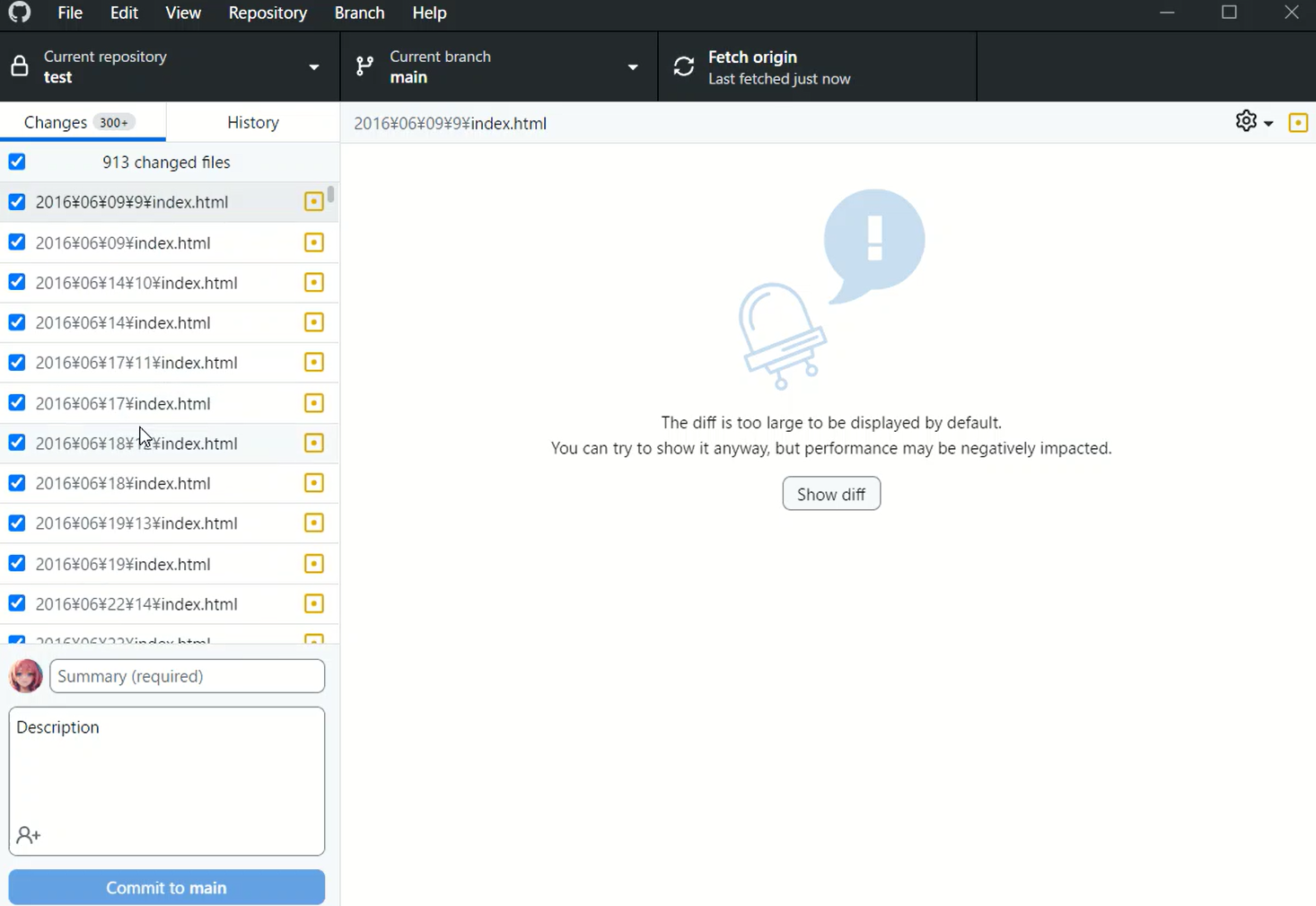
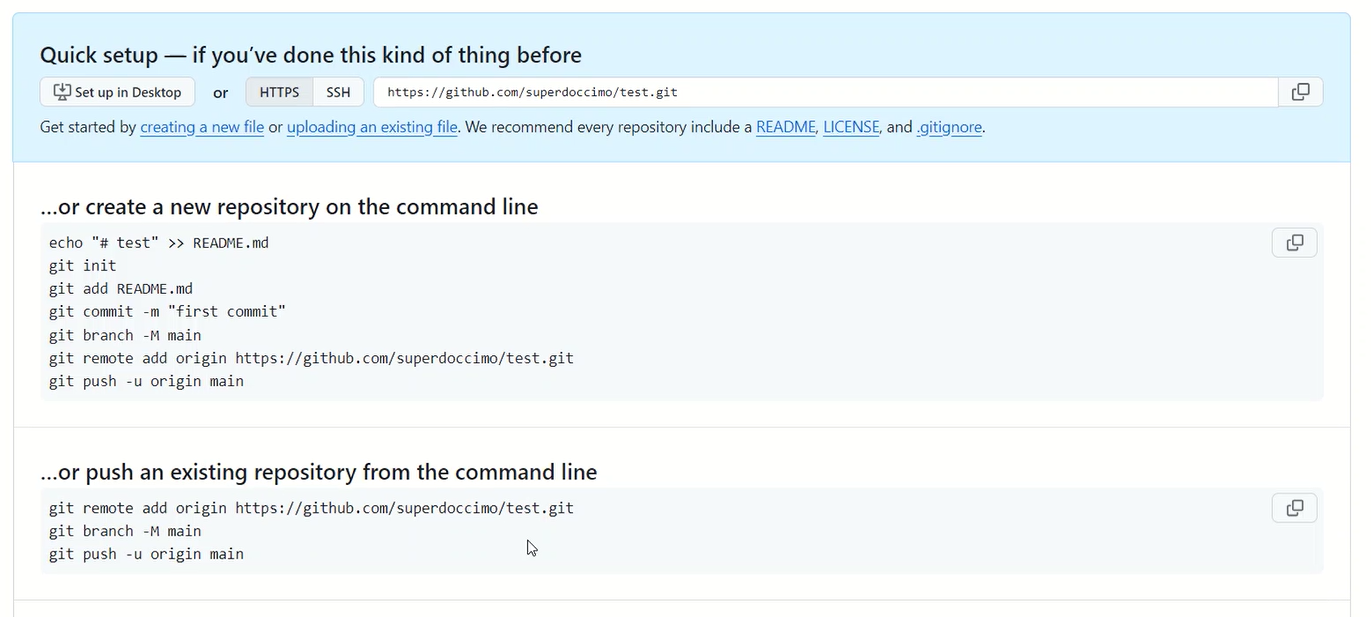
</html>このHTMLファイルをGitHubにアップロードし、README.mdを削除する手順は以下の通りです。このプロセスを行うには、Windows版Gitがローカル環境にインストールされている必要があります。
- ローカルリポジトリの準備: GitHubからリポジトリをクローンします(すでにクローン済みであればこのステップは不要です)。
git clone https://github.com/ユーザー名/リポジトリ名.gitcd リポジトリ名 README.mdの削除: ローカルでREADME.mdファイルを削除します。git rm README.md- HTMLファイルの追加: 上記で作成した
index.htmlをリポジトリのルートディレクトリに保存します。 - 変更をコミット: 削除と追加を含む全ての変更をコミットします。
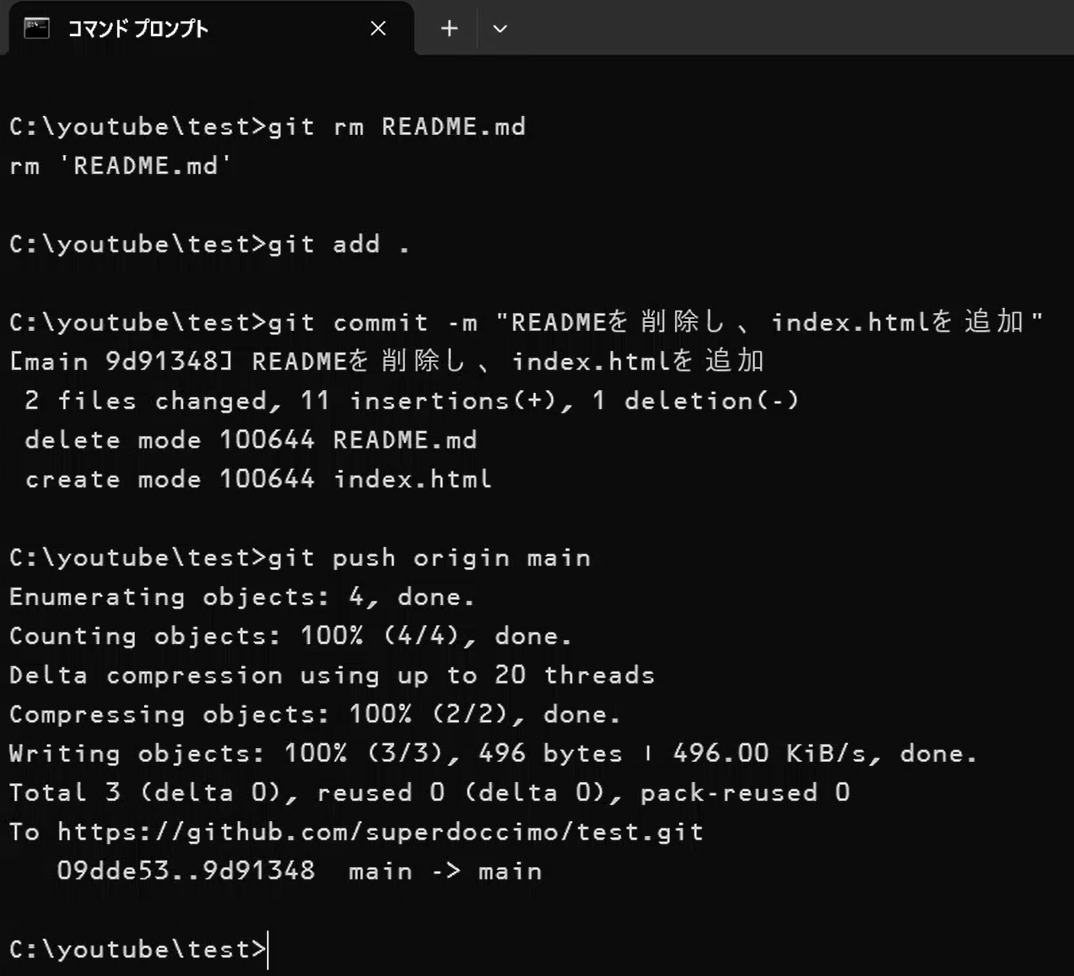
git add . git commit -m "READMEを削除し、index.htmlを追加" - GitHubにプッシュ: 変更をGitHubのリポジトリにプッシュします。
git push origin main
このコマンドは、mainブランチにプッシュします。リポジトリが異なるデフォルトブランチ(例えば、master)を使用している場合は、適宜mainをそのブランチ名に置き換えてください。
以上の手順により、README.mdがリポジトリから削除され、新しいindex.htmlがGitHubリポジトリに追加されます。Cloudflare Pagesなどの静的サイトホスティングサービスを使用している場合、変更がプッシュされると自動的にビルドがトリガーされ、更新されたコンテンツが公開されます。コマンドが苦手な方は、GitHub Desktopを使用すると簡単かもしれません。

Windowsのエクスプローラを使用して直接README.mdを削除し、新しいindex.htmlをリポジトリのディレクトリに配置することができます。その後、Git Bashやコマンドプロンプト、PowerShellなどのコマンドラインツールを使用して、変更のコミットから始めることができます。手順は以下のようになります。
- 変更のステージング: 変更(この場合は
README.mdの削除とindex.htmlの追加)をステージングします。エクスプローラでファイルを操作した後、Gitを使用して変更を追跡します。git add -A
このコマンドは、削除されたファイルと新しく追加されたファイルの両方をステージングします。-Aオプションは、リポジトリ内のすべての変更(追加、削除、変更されたファイル)をステージングするために使用されます。 - 変更のコミット: ステージングされた変更をローカルリポジトリにコミットします。
git commit -m "READMEを削除し、index.htmlを追加"-mオプションの後には、コミットメッセージを引用符で囲んで指定します。このメッセージは変更内容を簡潔に説明するものであるべきです。 - GitHubにプッシュ: コミットされた変更をGitHubのリポジトリにプッシュします。
git push origin main
このコマンドは、mainブランチにプッシュします。リポジトリがmasterブランチをデフォルトとしている場合は、mainをmasterに置き換えてください。
Windowsのエクスプローラを使う方法は、ファイル操作に慣れている方にとっては直感的で簡単な方法です。ファイルの追加や削除を行った後、コマンドラインでの数ステップの操作だけで変更をGitHubにプッシュすることができます。

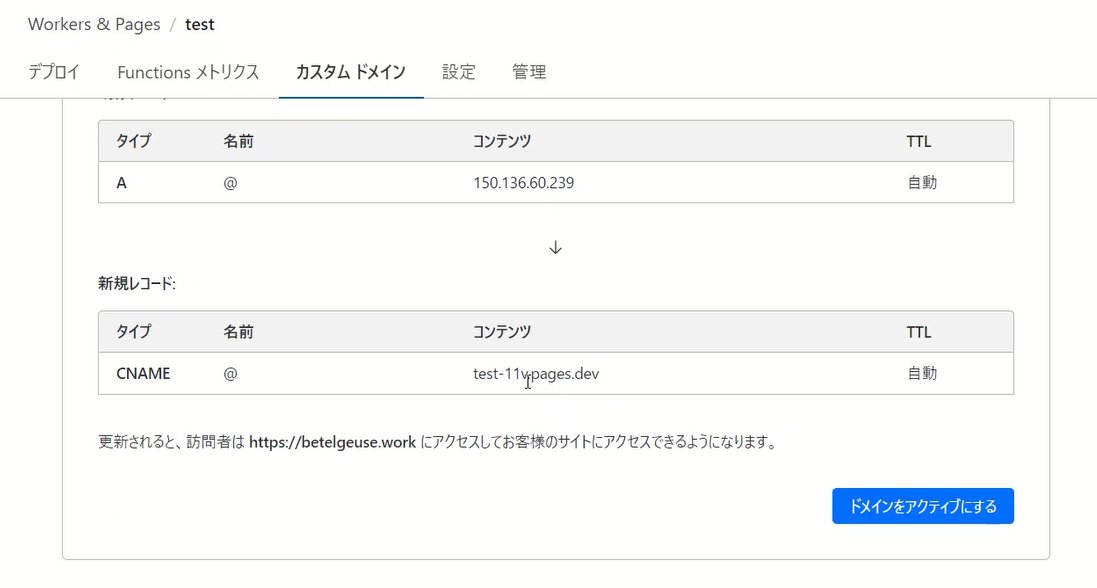
次は、独自ドメインでアクセスできるようにします。ドメインをCloudflareにすでに設定していた場合、Cloudflare Pagesにカスタムドメインを設定するプロセスは非常にスムーズです。既にCloudflareのネームサーバーを使用していると、Cloudflare Pagesのプロジェクトにカスタムドメインを追加する際に、必要なDNSレコード(この場合はCNAMEレコード)が自動的に追加されます。すでに、ドメインのネームサーバーをCloudflareで指定されているアドレスに変更してあったのでCNAMEレコードの追加だけで済みました。


CNAMEレコードを追加することで、カスタムドメインがCloudflare Pagesホステッドのサイトに正しく向けられ、外部からアクセスした際に期待通りにサイトが表示されるようになります。この設定により、ドメイン管理とウェブサイトのホスティングをCloudflareで一元管理でき、セキュリティ、パフォーマンスの最適化、そしてSSL/TLSによる暗号化接続の自動化など、Cloudflareの提供するさまざまな機能を活用することが可能です。
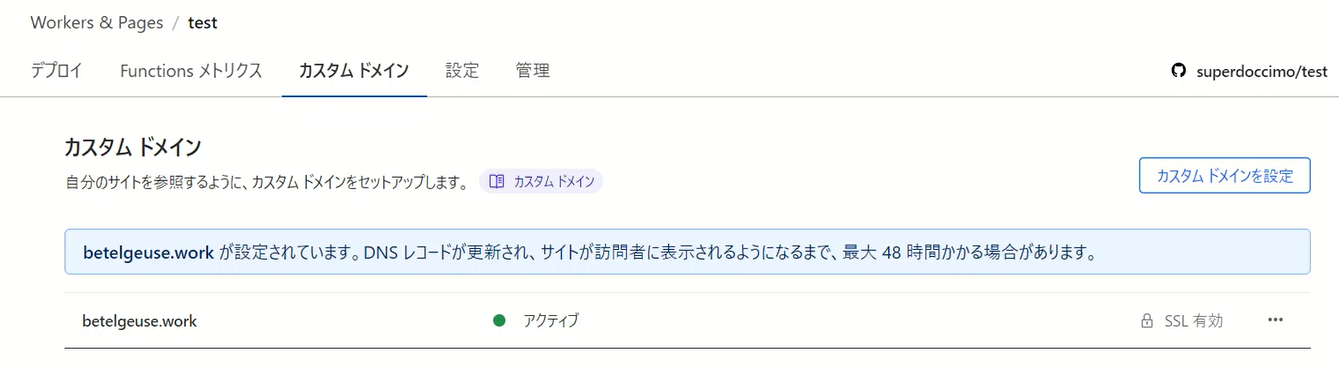
これらの過程で、「検証中」と表示されています。「DNS レコードが更新され、サイトが訪問者に表示されるようになるまで、最大 48 時間かかる場合があります。」とありましたが、1分くらいでドメインがアクティブになりました。SSLも有効になっています。

これでドメインでアクセスしても表示されます。

WordPressを静的ファイルに変換すればある程度のサイトは作成されそうです。WordPressサイトを静的ファイルに変換してCloudflare Pagesにデプロイすることで、セキュリティの向上、ロード時間の短縮、そしてホスティングコストの削減を図ることができます。WordPressサイトを静的ファイルに変換するためのプラグインには、WP2StaticやSimply Staticなどがあり、これらを使用することで簡単にサイト全体を静的ファイルとしてエクスポートできます。
ただし、コメント欄やフォームなど、動的な機能を含むページを静的ファイルとしてエクスポートすると、その機能が期待通りに動作しなくなる可能性があります。これは静的サイトではサーバーサイドのコードを実行できないためです。
こうした機能を静的サイトで利用するための方法はいくつかあります。
- コメント欄: DisqusやStaticmanのようなサードパーティのコメントシステムを組み込むことで、静的サイトにもコメント機能を持たせることができます。これらのサービスは外部サービスとして動作するため、静的ファイルに組み込むことができます。
- フォーム: FormspreeやNetlify Formsのようなサービスを利用することで、静的サイトにフォームを実装することが可能です。これらのフォームは、ユーザーからの入力を受け取った後、そのデータを指定したメールアドレスに送信するなどの処理を外部サービスが行います。
動的機能を持たせたい場合は、これらの静的な解決策を探るか、もしくはJavaScriptを使用してクライアントサイドで動的な挙動を実装する必要があります。たとえば、クライアントサイドJavaScriptを使用してAPIを呼び出し、動的なコンテンツをページに表示する方法が考えられます。コメント欄やフォームについてですが、コメント欄はWordPressの設定で非表示にできるので、この状態でエクスポートすれば解決できそうです。
WordPressサイトから静的サイトへの変換と更新プロセスに関しては、毎回全サイトを再変換してデプロイするのは時間がかかり、非効率的です。しかし、残念ながら、多くの静的サイト変換プラグインでは、更新されたコンテンツのみを選択的に変換・エクスポートする機能は直接提供されていません。全サイトを再変換してGitHubにアップロードするのが一般的なワークフローとなります。
ただし、このプロセスを効率化する方法はいくつか考えられます。
自動化スクリプトの使用
自動化スクリプトを作成して、WordPressサイトの変換とGitHubへのアップロードプロセスを自動化します。これには、例えばGitHub Actionsを利用する方法があります。ただし、このアプローチは、サイトの全データを変換しデプロイするため、更新された記事のみを対象とするわけではありませんが、プロセスの自動化により手間を減らすことができます。
静的ファイル生成ツールの活用
一部の静的サイトジェネレーターでは、更新されたファイルのみを再ビルドするインクリメンタルビルド機能をサポートしています。WordPressから直接これを活用するのは難しいかもしれませんが、WordPressをソースとして使用して静的ファイルを生成する中間ツール(例えば、Gatsbyのgatsby-source-wordpressプラグインなど)を利用する場合、このような機能が役立つ可能性があります。
手動での選択的更新
記事を更新するたびに、その記事に関連する静的ファイルだけを手動で更新し、GitHubリポジトリにアップロードする方法です。このアプローチは実行可能ですが、多くの記事が頻繁に更新されるサイトでは実用的ではないかもしれません。
外部サービスの活用
Headless CMSやその他のコンテンツ管理システムをWordPressと併用し、静的サイトのコンテンツを更新する方法もあります。この場合、WordPressは主にコンテンツ作成に使用し、公開は別のシステムが担当します。
実際に、WordPressを変換して動作確認します。公式ページによるとWordPressにプラグインを追加すれば実現できるとのことです。

プラグインでSimply Staticを検索してインストールします。WordPressはローカル環境に作成してあります。Dockerを使用すると時間を省略できます。
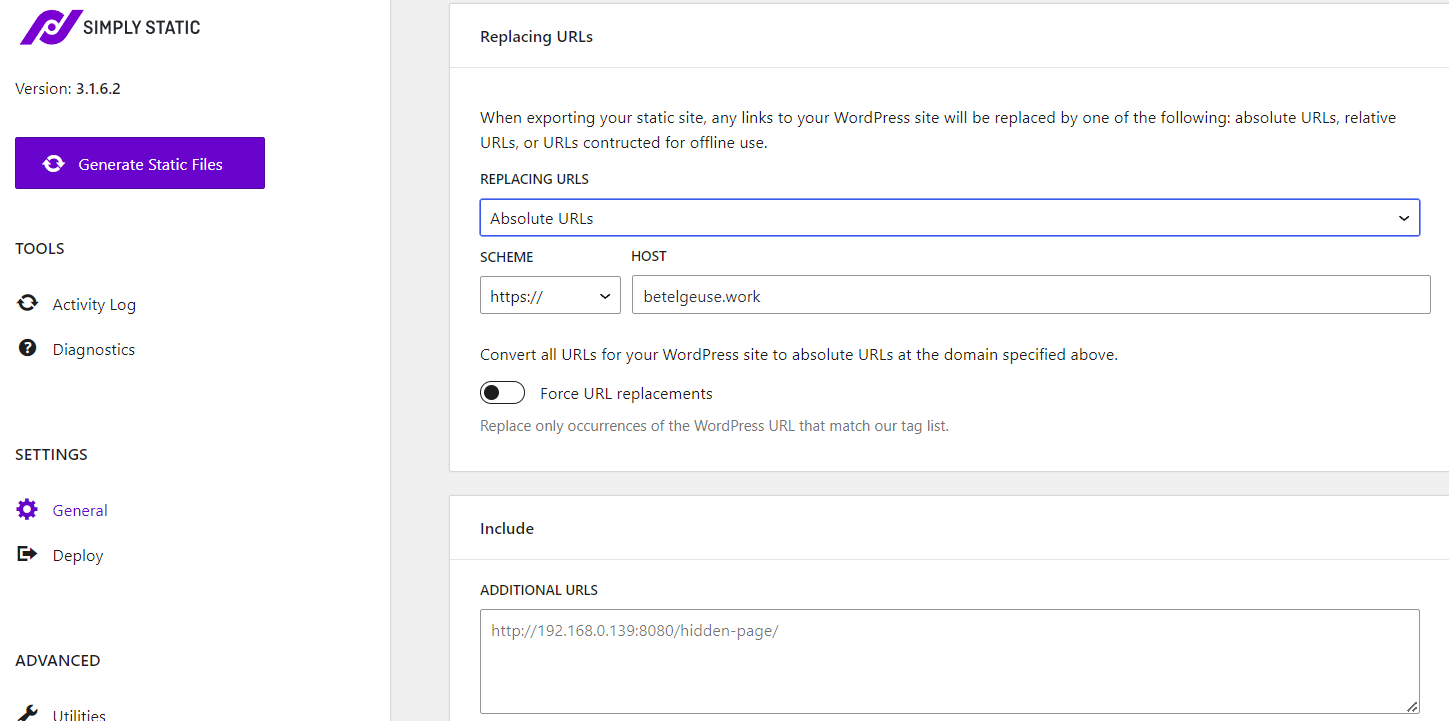
エクスポートするうえで、設定するところはCloudflare Pagesで使用するドメインの部分です。

また、静的HTMLとしてエクスポートするので、コメント欄やフォームなどは無効にした状態でこのプラグインを使ってエクスポートします。WordPressの静的サイトエクスポートにおいては、使用中のテーマに基づいた見た目でコンテンツがエクスポートされます。Simply Staticなどの静的サイトジェネレータープラグインを使用すると、WordPressサイトの全てのページ、投稿、およびレイアウトが、現在アクティブなテーマのスタイルに従って静的HTMLファイルとして生成されます。
生成された圧縮ファイルを解凍してプロジェクトフォルダに配置します。GitHubとローカルを同期することで静的WordPressサイトの完成です。