先日、baserCMSをインストールしました。
WordPressの記事を移行することができるようなので、それを試してみます。今までWordPressから移行に成功したCMSではDrupalがありました。
移行するために、githubに公開されているプラグインを使用させていただきます。
まずは、移行元のWordPressでの作業をします。管理画面にあるツールから記事をエクスポートしておきます。はじめから装備されているので、プラグインの追加の必要はありません。さらに、wp-content配下にあるuploadsの中身をすべてバックアップしておきます。ここではuploadsというディレクトリごと圧縮しておきました。
wp-contentに移動してディレクトリごと圧縮
例:backup.zipというファイル名で圧縮
zip backup -r uploads次は移行先での作業です。baserCMSが設置してあるディレクトリ配下にfilesがあります。その下の階層にwp-contentという名前でディレクトリを作成します。
cd baser/html/files
mkdir wp-contentこの作成したディレクトリに、移行元でバックアップした圧縮ファイルを配置します。ファイルの転送は高速なrsyncを使用しました。
rsync -e 'ssh -i /root/key/ssh-key-2022-08-11.key' -av ubuntu@10.0.0.182:/tmp/up.zip /root/baser/html/files/wp-content転送後にファイルを展開するとディレクトリ付きになるので、githubの説明の趣旨に見合うことになります。このuploadsには画像ファイルなどが含まれていますが、画像の表示は外部リンクを参照しているので、もしかすると不要かもしれないですが、アイキャッチには使用されるかもしれません。
ここまでで事前準備はできました。baserCMSのapp/Pluginに移動してプラグインを導入します。
cd app/Plugin
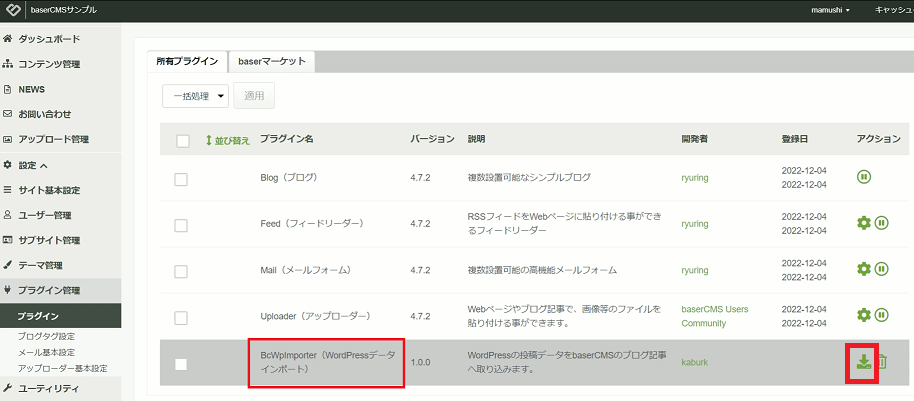
git clone https://github.com/kaburk/BcWpImporter.gitブラウザでアクセスしてプラグインを確認します。するとプラグインが追加されています。このままではなにもなりませんのでインストールします。

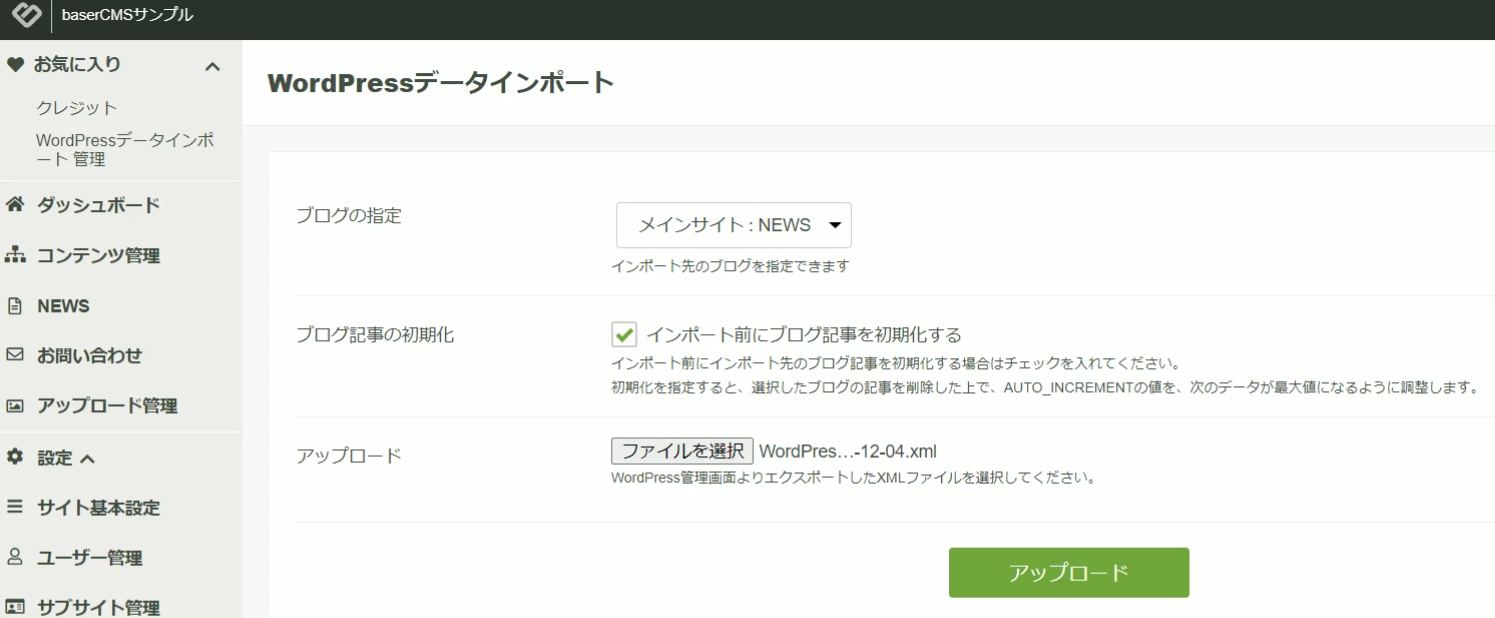
インストール完了後にプラグインを使用してWordPressで先ほどエクスポートした.xmlファイルをインポートします。

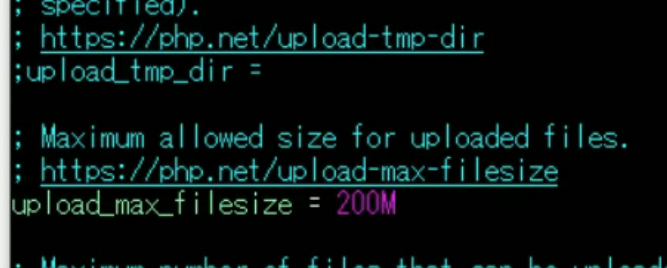
しかしアップロードに失敗しました。ここで行った対処方法はphp.iniファイルの最大アップロードサイズを.xmlファイルのサイズより大きくすることにより、インポートが成功しました。

ページを確認するとカテゴリーが重複していたり、画像がはみ出るといった問題が発生しました。ただ、記事のアップロードができたことは大きな収穫です。これらの不具合はあとから何とでもなりそうです。

テーマを変更するなどして公開することができる程度の見栄えにすることができました。